| Style Master 1.0 | |
|---|---|
| OS | Macintosh PPC/68K; MacOS 7.1.2 or later |
| Price | $29 (intro. price; reduced prices for multiple licenses) |
| Pros | Basic, no-nonsense CSS editor Browser hints a big plus |
| Cons | Minor interface quirks detract from ease A few browser hints are wrong |
| Rating | 8/10 |
(Disclaimer: in the spirit of complete disclosure which seems to be sweeping my country of late, I should admit that I helped out with the beta-testing of this program, and in fact my name appears in the "Thanks" dialog. I don't feel that this has biased my review in any way; however, you may wish to take this fact into account.)
I'll admit it right off the bat: I don't use point-and-click editors to write Webpages. For the past year or more, I've relied on my trusty copy of BBEdit, a great Macintosh text editing program, to help me with my Web authoring. It has an HTML Tools palette, but I rarely use it-- instead, I write nearly all of my HTML by hand. That behavior has spilled over into my CSS authoring; that, too, is written by hand.
However, I can certainly understand why editors are so popular. Most people, I realize, don't have the time (or interest) to learn the entirety of HTML and CSS. And there's always those few things which an editor can make so much simpler. While I ignore most of BBEdit's tools, the one thing I definitely don't ignore is the Web-safe color palette it offers.
So it follows that a small industry should spring up around the creation of tools to make designer's lives easier. A recent entrant into the field of shareware CSS editors is Style Master 1.0 for the Macintosh. This stripped-down little application may not have a lot of chrome, but it more than makes up for it with useful features, a fairly straightforward interface, and helpful hints on how to avoid tripping over browser bugs.
It's Got Great Personality
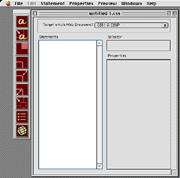
The first thing you notice on launching the program is that it doesn't waste a lot of resources on unnecessary sparkle. A brief splash screen, and there you are with a tools palette and an empty stylesheet file. In less than fifteen seconds, you're ready to go.
 Starting out. |
The interface can take a little getting used to, but of course that's true of any program the first few times you use it. A set of basic CSS tools are arranged in a vertical toolbar; unfortunately, you're stuck with that arrangement. In fact, Style Master offers no "preferences" dialog, let alone settings. This is surprising, and perhaps a little annoying. However, it isn't something that will wear on you too heavily unless you really have to have control over everything (which isn't a good attitude for a CSS author to have anyway).
Anyway, the buttons in this toolbar are useless until you actually have some selectors to which you can assign some styles, so you'll need to define some. Once you've figured out how, it's pretty simple.
Making Your Selections
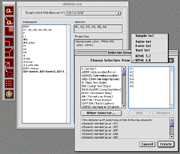
To set up some styles, you have to pick a selector, and then assign it some styles. Step one has you picking the command "New statement," which is only accessible via menu or keyboard shortcut. You are then asked what kind of selector you want to use, and are presented with a drop-down list of your choices: HTML selector, class selector, and contextual selector are some of them. Let's say you pick an HTML selector. You're then presented with a list of possible selectors. You can restrict this list in a number of ways, but the fact remains that you have to pick the selector off of a list. You can't just type in anything you choose if you choose this route.
 Selector choices. |
On the other hand, when you're working with one of these lists, you can type in the name of an HTML element, and the list will jump to that point, or one nearby-- so if you want to define a selector of "H1," all you have to do is type H on the keyboard and then hit enter, since "H1" is the first selector which begins with the letter H. However, if you type H1, you'll find yourself at the end of the list, just past "VAR," because not only does Style Master treat the 1 as being totally unrelated to the H, but it thinks that numbers come after letters. This was more than a bit annoying, but of course it would only come into play when trying to pick a heading element as a selector.
The only time you can directly type in anything you want is when you're defining a class or ID selector, or by picking the option "Any Selector," which lets you just type in whatever you want. Given my keyboard-oriented authoring style, I spent the most time using this particular option, and it was nice to see that it had been included.
Creating Your Rules
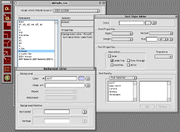
Once you've defined your selector, you have to assign styles to it. If you highlight a given selector, all you have to do is select one of the aforementioned style buttons. Style Master will pop open one of its many dialog boxes, offering you the chance to set some of the possible styles for the given selector. For example, if you hit the top button in the toolbar, you'll open up the "Text Style Editor," and have the option to change the text's font, size, and weight, as well as its color, and many other properties. The third button down will bring up the "Background Styles Editor."
 Editor windows. |
One really nice feature of Style Master is the ability to leave one or more of these editor windows open while you examine different selectors. As you switch selectors, the settings in the editors will change to match the current styles for the highlighted selector. You could, in theory, leave all seven editor windows open at the same time, but only those with really high-resolution monitors should attempt this.
You can also see the styles in a portion of the stylesheet file's window. Here, they're written out as they would appear in a .css file. You can also see the entire stylesheet all at once by selecting the "Style Sheet Text" option in on of the menus (no keyboard shortcut is offered).
For all its simplicity about some things, Style Master is also pretty robust. For example, simply command-clicking on a selector will open up the selector dialog, giving you the change to modify the selector. Similarly, command-clicking on a given rule will open the appropriate editor window. If, as an example, you command-clicked the rule background-color: green;, Style Master will open up the "Background Styles Editor" for you.
Lending a Helping Hand
There is one other major feature of Style Master, and that's its extensive safety net. Instead of simply letting you write styles with no hint of how well they'll work in today's browser environment, the author of Style Master has taken the extra step of building browser help right into the application.
You may have noticed in the previous screenshots that there was a popup list, right there at the top of the stylesheet file's window, which is labelled: "Target which Web browsers?" You can choose to stick to either Explorer 4, Navigator 4, both, or allow anything in CSS1 and CSS-P (positioning).
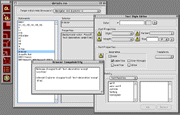
 A friendly warning. |
Should you choose one of the first three options I listed, then you'll notice little caution flags in the various editor windows, right next to each property. Clicking on any of them will pop up a small window containing caveats regarding that particular property. Should you select the caution flag next to the options for text-decoration, for example, you'll get the hints shown in this section's screenshot.
Should you select a single browser as your target, then you'll only see warnings related to that browser. If you choose to target both, then you'll see warnings relating to both, not to mention little caution flags all over the place. Picking the option "CSS1 & CSS-P" will get you no warnings; in this case, Style Master assumes that you know what you're doing, and want to write standards-compliant code without any thought to coddling half-baked implementations.
The only drawback to these hints is that their very brevity can make them a bit misleading, and on occasion, I've seen hints and warning which are flat-out wrong. For example, the warning regarding text-align states that Navigator does not support the value justify, when in fact it does. The inaccuracy of this hint could be simply that Navigator added support for this value since the application's hints were written, or it could be a simple mistake on the author's part. I can personally attest to the monumental task which tracking browser support can be. For the most part, though, the hints are dead-on, and greatly helpful.
Conclusion: Works For Me
Despite the little interface quirks and occasional mistakes in browser support, Style Master is a well-organized program. Its lack of flash and sparkle is, in my book, a bonus, mostly because I find that the more an application sparkles at you, the harder it is to use. Most of the dialog boxes and windows are supported by helpful text, and the addition of the browser-related warnings, for all they may contain a few flaws, are a feature you won't find anywhere else. For someone who doesn't particularly like this kind of program, I found it pleasant to use, and could easily see myself using it from time to time. With only a $29 shareware registration fee, it's well worth the price.