XFN: Introduction and Examples
Introduction
As more people have come online and begun to form social networks, services such as Technorati and Feedster arose in an attempt to show how the various nodes are connected. Such services are useful for discovering the mechanical connections between nodes, but they do not uncover the human relationships between the people responsible for the nodes.
XFN attempts to put a human face on linking. It does this by defining a small set of values that describe personal relationships. In HTML and XHTML documents, these are used as values for the rel attribute on a hyperlink. The basic intent is to allow people to humanize their blogrolls, which have become a common feature of weblogs. Using XFN, authors can indicate which of the weblogs they read belong to friends, who they've physically met, and other personal relationships.
One advantage of such link classification is that it will (in a sufficiently advanced browser) allow authors to style links based on their XFN values; thus, friends could be boldfaced, co-workers italicized, and so on. It is also the hope of the authors that this practice becomes widespread enough to allow the creation of a service that charts personal (as opposed to purely mechanical) links between weblogs and the people responsible for them.
Examples
A Short Blogroll
Joe is just getting started in the blogging world, and has a set of five links in his blogroll: his girlfriend Jane; his friends Dave and Darryl; industry expert James, who Joe briefly met once at a conference; and MetaFilter.
The links in Joe's blogroll would look something like this:
<a href="http://jane-blog.example.org/" rel="sweetheart date met">Jane</a>
<a href="http://dave-blog.example.org/" rel="friend met">Dave</a>
<a href="http://darryl-blog.example.org/" rel="friend met">Darryl</a>
<a href="http://www.metafilter.com/">MetaFilter</a>
<a href="http://james-blog.example.com/" rel="met">James Expert</a>
MetaFilter gets no value since it does not represent an actual person. The others in the list are given space-separated values appropriate to the link target. Thus, since Joe is dating his sweetheart Jane (who he has, perhaps not surprisingly, also met in person) he gives the link to her the values sweetheart date met. If Joe were not as committed to Jane, and in fact dated other people from time to time, then the sweetheart value would be dropped.
Links Between Two
Adam and Brad have met each other through mutual acquaintances, and had a few interesting conversations at parties where they found they had several interests in common. They have linked to each other as follows:
<a href="http://brad-log.example.org/" rel="met friend">Brad</a>
<a href="http://adam-log.example.org/" rel="met acquaintance">Adam</a>
Note that while values such as friend are defined to be symmetric, this does not require that links between blogs be of the same types. Here, Adam feels Brad is a friend, but Brad has classified Adam as an acquaintance.
Similarly, symmetric values can be one-way. For example, let's say Adam decides he has a crush on Brad. He then updates his link as follows:
<a href="http://brad-log.example.org/" rel="met friend crush">Brad</a>
If Brad is not attracted to Adam, then obviously he won't add a similar XFN value to his link to Adam. If he is, though, he could add a crush value to his link to Adam. Any service that charted XFN values could notice this, and add their names to a "mutual attraction" list. A sufficiently advanced service might e-mail both Adam and Brad to point out that they seem to have a mutual attraction.
Party of Five
Let's consider a closed group of five people, all of whom link to each other but to nobody else. The members of this group are:
- Ingrid
- Works with Mary, is friends with Mary and Josh, is acquainted with Kat, and has physically met everyone except Nick
- Josh
- Son of Kat, friends with Ingrid and Nick, and has a crush on Mary (who he has met and considers an inspiration)
- Kat
- Mother of Josh; friends with Mary; in the same field as Ingrid and Mary but does not work at the same company; is acquainted with Nick
- Mary
- Works with Ingrid; is friends with Ingrid and Kat; has met everyone
- Nick
- Has a crush on Kat, who he's met; has never met Ingrid
We'll further assume all these people are blogging, and have blogrolls that list all the other members of the group. In the first example, Ingrid would have the following links:
<a href="http://josh.example.com/" rel="friend met">Josh</a>
<a href="http://kat.example.com/" rel="met acquaintance">Kat</a>
<a href="http://mary.example.com/" rel="co-worker friend met">Mary</a>
<a href="http://nick.example.com/">Nick</a>
Note the lack of a rel attribute for Nick. Since none of the defined XFN values apply to Nick (from Ingrid's point of view), no rel is needed. If Ingrid and Nick ever do meet in person, she can simply add rel="met" to the link.
The rel values between these group members would be as follows:
|
...to Ingrid |
...to Josh |
...to Kat |
...to Mary |
...to Nick |
| From Ingrid... |
x |
friend
met
|
acquaintance
met
|
co-worker
friend
met
|
|
| From Josh... |
friend
met
|
x |
parent
met |
crush
muse
met |
friend
met
|
| From Kat... |
colleague
met
|
child
met
|
x
|
friend
colleague
met
|
acquaintance
met
|
| From Mary... |
co-worker
friend
met
|
met
|
friend
colleague
met
|
x
|
met
|
| From Nick... |
|
friend
met
|
crush
met
|
met
|
x
|
This set of relationships can also be graphically represented in a variety of ways.
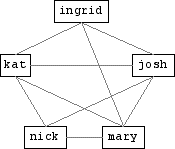
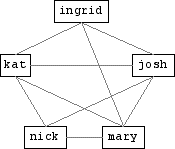
For example, a simple chart of the people who have met each other could look like this.
|

|
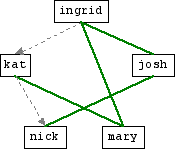
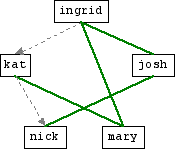
It would also be possible to graph the friendship and acquaintance links in the set. In the following figure, a thick green line indicates friendship, whereas a thinner gray line indicates acquaintanceship. If a line is dashed and has an arrowhead, then the link is one-way; that is, only one of the two people has claimed the relationship.
|

|
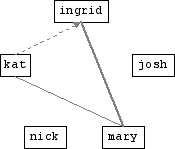
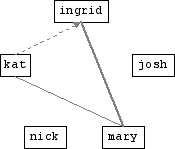
Similarly, we could graph professional relationships. Here, thick gray lines indicate co-workers, whereas thin gray lines denote colleagues. As before, a dashed line with an arrowhead indicates a one-way link.
|

|
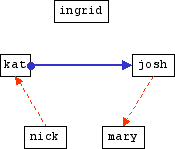
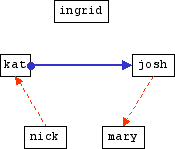
For that matter, the love and familial links between the group member could be represented. Here, a red line indicates a crush, and a blue line represents a familial link. In this scenario, familial links are drawn from parent to child.
|

|
There are many other ways to graph the group, of course, and many other ways to represent the links. We considered making lines between family members look like a double helix, for example.
Relationship Styling
With a CSS2-aware browser, it is possible to style links based on their rel values. Let's take another look at Ingrid's links:
<a href="http://josh.example.com/" rel="friend met">Josh</a>
<a href="http://kat.example.com/" rel="met acquaintance">Kat</a>
<a href="http://mary.example.com/" rel="co-worker friend met">Mary</a>
<a href="http://nick.example.com/">Nick</a>
Suppose Ingrid wants to boldface any link to a friend, underline any link to a co-worker, and italicize any link to someone who is an acquaintance. Using the attribute selector syntax defined in CSS2.1, the following stylesheet would meet her goals:
a[rel~="friend"] {font-weight: bold;}
a[rel~="co-worker"] {text-decoration: underline;}
a[rel~="acquaintance"] {font-style: italic;}
The resulting links would look something like this:
Josh
Kat
Mary
Nick
It is also possible to use advanced CSS2 to insert content before or after elements. This can be used to recreate the practice of "starring" links to people physically met as follows:
a[rel~="met"]:after {content: " *";}
This will insert a space and an asterisk after every link that has an XFN value of met. The advantage is that it removes the need to manually add the asterisk in the blogroll source itself, while strengthening the social network at the same time. Applying just that rule to Ingrid's links might have an effect something like this:
Josh *
Kat *
Mary *
Nick
Delusions of Grandeur
-
XFN provides the basis for a world-wide distributed network of personal connections. Proprietary data-owning services like Friendster could be to be superceded by XFN crawling and searching sites—a sort of "Friendorati," as it were. The advantage of a Friendorati-style network is that it allows every individual to fully express themselves through personal weblogs and web sites, instead of to the limited degree permitted by a proprietary service's user interface.
-
Commercial services like Amazon, which currently ask users to manually register all their friends in order to make "wish list" and other information sharing simpler, may find it easier simply to crawl XFN relationships on the open Internet. This would allow a user to enter the URL of their blogroll, and let the service programmatically analyze XFN relationships to build a list of friends.