IE5 Is Quantum Leap for Mac Browsers
O’Reilly Network
At long last, Microsoft has released Internet Explorer 5 for Macintosh. This release is a major overhaul, not just a collection of bug fixes, and is already generating quite a bit of comment, confusion, and general buzz. Some of it's very positive, some rather negative, but everyone seems to agree on one point: There's very little the same between Internet Explorer 4.5 and Internet Explorer 5.
Aqua Thieves?
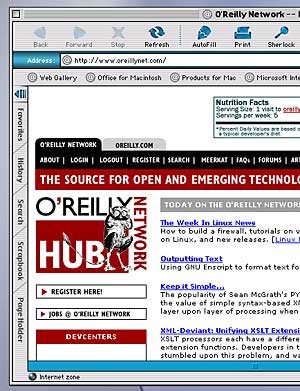
Let's get to the obvious one first: The look of Internet Explorer 5 is very, very different from Internet Explorer 4.5, and very much like Aqua (Apple's look for OS X). Pretty cool, from a purely technological standpoint. That translucent drop-down menu (which we'll explore later) is a nifty effect, and the overall look is certainly striking, especially compared to the interface for IE 4.5.
The natural conclusion to draw is that the Internet Explorer team ripped off Apple's work on Aqua -- or, if you prefer to be charitable, they liked Aqua so much that they decided to imitate it. Neither is true, according to the product development team. The look you see in Internet Explorer 5 was first created several months before Aqua's public debut in January. That was the first time that the Internet Explorer team saw Aqua, along with the rest of us.
So if that's true, how did they end up with something so similar? Simple: Both the Apple and Microsoft teams obviously sat down and asked themselves, "If an iMac had an interface for a brother, what would it look like?" That their answers came out looking similar shouldn't be a major surprise.
 |
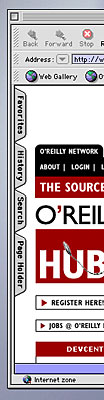
| Figure 1. The new interface has a distinct Aqua feel. Note the improved Explorer bar down the left side and the custom buttons along the top. |
For those of you who actually do use iMacs, you'll be happy to know that you can pick toolbar flavors to match your machine: Grape, Blueberry, Tangerine, Lime, and Orange are all represented. There are four additional toolbar flavors: Bondi, Graphite, PowerBook Black, and PowerBook Bronze. They all use the same icons but with different color shading. Initial reaction has been mixed, but one thing has been made clear: You can't create custom skins for Internet Explorer 5. Love them or hate them, the new toolbars and icons are the only interface choices.
Interface Enhancements
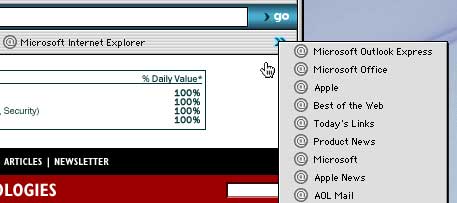
Toolbar Favorites: Separate from the aesthetics of the new interface, there are some new features to make browsing a little easier. First improvement is the "expanded list" arrow on the Toolbar Favorites. Did you ever get the point in Internet Explorer 4.5 where you were abbreviating Favorites just to get them all visible in your toolbar? You can still use your abbreviations and acronyms, but now you can easily view the all of your Toolbar Favorites without having to open a new window (see Figure 2). You can even put a folder in the Toolbar Favorites (see Figure 3) if you have a number of related sites that you visit often.
 |
| Figure 2. Toolbar Favorites now supports a drop-down menu similar to the function in Internet Explorer 5 for Windows. |
This new approach to Toolbar Favorites combines the best of previous Windows and Mac offerings. Windows has had the drop-down favorites menu, but never allowed enough room on the toolbar itself. Macs have enjoyed a dedicated space that spanned the browser window for their favorites, but never had the drop-down for additional entries. Now, with Internet Explorer 5, Mac users have the best of both worlds.
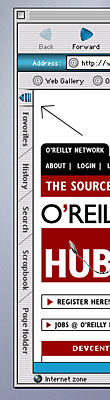
Explorer Tabs: The Explorer Tabs have also received a much needed overhaul. Designers often complained that the tabs, when active, could overlap parts of their web page design. Sometimes designers would go so far as to compensate for the intruding Explorer Bar with page layout adjustments. Internet Explorer 5 for the Mac has changed all of that. The tabs have been redesigned and are now confined within the stylish Explorer Bar. Not only does this redesign look better, it saves precious screen real estate.
 |
 |
|
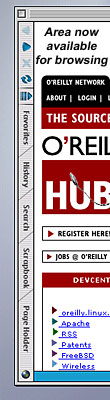
| Figure 3. The redesigned Explorer Bar with full Toolbar above. | Figure 4. Explorer Bar with collapsed Toolbar via the aqua arrow above the "Favorites" tab. |
 |
| Figure 5. The Explorer Bar from Internet Explorer 4.5. |
But it gets even better. The Explorer Bar an innovative "collapsible toolbar" arrow that hides all of the top toolbars (for maximum viewing space) but adds the four most common browser controls (Back, Forward, Stop, and Reload) to the Explorer Bar itself. Just hit the little "collapse" button just below your toolbars, and they'll go away, leaving the entire browser window to show Web pages. The collapsed view takes some getting used to, but browsing in this mode quickly becomes addictive.
Custom Toolbars: So you're not impressed with the default toolbar set-up? Choose "Customize Toolbar" to drag and drop components on and off the bar. It's very easy and a terrific way to personalize the browser's look and feel.
AutoComplete: Another easy way to get around related pages is with the new AutoComplete popup. Let's say you want to visit a resource from the W3C web site. You start typing the address, and as the browser recognizes it, a popup menu appears beneath the Address input. This popup is a fully scrollable menu, so you can move through it to find the exact URL you want. Fortunately, the popup also shows an abbreviated page title along with the URL, so it's easy to grab what you seek without having to memorize a complete URL.
Interface Detractions
Of course, some things got dropped or changed. For example, the "Open Location..." function has changed from the old Command-L to Command-Option-L. You can also get to it by holding down the option key and selecting 'Open Location...' in the File menu. If you don't hold down the option key, then the focus switches to the Address toolbar of the front-most window. If you have the Address toolbar hidden, it gets unhidden until you enter a new location, at which point it re-hides. (The same thing happens if you just hit Command-L.)"
Apparently gone is the "Download File..." feature, which was a way to directly request a file download without opening a browser window first. This could be handy for saving files like QuickTime movies, directly to the hard drive instead of in the browser window itself.
AutoFill (a handy way to speed through registration forms) has a new keyboard shortcut, since its old shortcut (Command-+) got taken over by a new feature called Text Zoom -- but at least it's still around.
New Features
Scrapbook: Now can you take a completely functional "snapshot" of a web page -- that includes graphics, text, and links -- and save it for later viewing (even offline). The Scrapbook is a souped up in-browser interface for organizing and viewing Web Archives, something (but not exactly)like the Save format that has been available to Mac users since Internet Explore 4.x. However, using the Scrapbook is much more elegant that a simple Web Archive. The Scrapbook allows you to:
- Save an entire web page by simply dragging and dropping into the Scrapbook.
- Preserves the page appearance content even if it changes at a later date.
- Includes the URL.
- Preserves important information, such as sales receipts without having to print.
- Features a convenient filing system (folders and dividers) to organize your Scrapbook entries.
- Saves hypertext links embedded in page.
 |
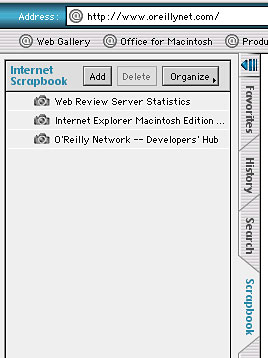
| Figure 6. The new Scrapbook with three entries. |
Page Holder: Want to keep a page handy for reference later in the browsing session?. The Page Holder (on the Explorer Bar) is designed just for that. When you hit "Add" in the Page Holder window, a copy of the current page is placed there. After doing so, if you click the "Links" button to get a list of all the links on the "held" page. As you continue surfing in the main window, the "held" page is always available for reference. This allows you to grab all the links on a site's home page, for example, and then drill down as far as you'd like without losing those links.
Page Holder is a pretty handy feature for getting around on sites which don't offer navigational aids on their sub-pages, or to keep from getting lost in the weeds as you follow one link after another, eventually forgetting where you were twenty pages ago.
Text Zoom: Now you can change the size of all the text on the page. Although not quite as useful as Opera's ability to zoom all page elements, Text Zoom is progress ... especially for those of us who actually do want to read the fine print on some sites. Mac users will remember the older Larger/Smaller buttons which had a much more limited functionality. Text Zoom is an improvement because it will shrink or enlarge any text -- even if it was specified with units like pixels.
Auction Manager: eBay addicts will happy to hear about the Auction Manager and Auction Tracker features. These additions let you set up monitoring of auctions so that you're notified as the bids change. You can monitor any auction, whether you're participating in it or not, and you can select various notification options -- for example, you can choose to be notified when the auction closes, when any bids change, and when you're no longer the high bidder, in any combination.
Font Sizes Gone Crazy!
I've heard that many designers are completely horrified when they first see their site in Internet Explorer 5. "Why is the text so huge?" they ask. The reason is that IE5 now lets users decide what kind of font resolution they want to emulate, and that can have serious effects on some designs.
If you dig into the preferences, however, you'll discover that the Fonts/Languages preference panel has gotten a huge overhaul. Most obviously, users can select what font they want to use when displaying text that calls for serif, sans-serif, cursive, monospace, and fantasy fonts (in other words, the CSS generic font-families), as well as generic proportional fonts.
 |
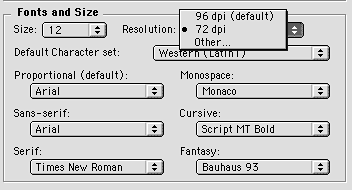
| Figure 7. The Font Preferences dialogue box. Note the ability to adjust screen resolutions. |
However, tucked away in the panel is a setting for font resolution. There are three choices: 72 dots per inch (the traditional Mac OS measure), 96 dots per inch (closer to most Windows settings), and "Other..." which actually lets users calibrate the resolution to a physical ruler, in order to get the exact number of pixels per inch.
So what's wrong with that? Authors who have used points as the measure of font size in their styles, trusting that points always equal pixels on a Macintosh, will learn why points are such a bad choice for web design. The difference between a 72 dpi setting and a 96 dpi setting can be dramatic.
Is this a bad thing? No. How many times have you gone to a web site and had the text be too small to read, even with glasses? Usually that's because the site was created by a Windows-based author who declared something like font-size: 7pt. That's small but readable on most Windows systems, but too small to read on older Mac browsers. Now the text will be legible again, assuming the user is browsing at 96 dpi or higher. Internet Explorer 5 is actually providing something that Mac OS has so far failed to give: a way to relate the monitor display to real-world measurements.
Quirky Rendering and Strict Standards
Another area where the browser shines is in its implementation of what's called doctype switching. This is a mechanism by which documents are treated as either strictly standards-compliant, or bugwards-compatible with older browsers, based on the doctype (or lack thereof) in a document.
Why is this important? Because Internet Explorer uses different rendering behavior, depending on the doctype. If a document bears a strict DTD (document type definition), or a transitional DTD with a URL reference, then it's treated as strictly compliant with the standards. This means that no old bugs or quirks will be emulated, and it also means that if your document doesn't validate it probably won't render nicely, if at all. On the other hand, a doctype without a URL, or the complete absence of a doctype, will trigger the "quirks" mode. This causes Internet Explorer 5 to do its best to emulate bugs and behaviors of some older browsers.
This mechanism can also be found in Mozilla builds, and it will be a powerful tool to move forward into a standards-compliant Web without breaking older pages. Authors can create pages in the future which conform to standards, and know that browser will render those pages correctly, while still being able to display older pages which were written to conform to browser bugs.
Speaking of Standards...
So now that we have a way to author to standards, do we have a rendering engine which supports them? As always, it depends on the standard.
When it comes to Cascading Style Sheets, the answer seems to be "yes." Internet Explorer 5 boasts a truly impressive overhaul of the rendering engine. Not only does it support all of CSS1, but it does so almost flawlessly. I say "almost" because some reports of isolated bugs have surfaced here and there, and they're still being analyzed. But if you want to see something impressive, run the browser through the CSS1 Test Suite, and examine it one case at a time. Everything checks out, including forward-compatible parsing (a major source of failure in legacy browsers).
Internet Explorer 5 even supports some of CSS2, including positioning code. There is also support for all of the CSS2 selectors except attribute selectors. In fact, any part of a standard IE5 doesn't support is ignored completely. This is wonderful news, since it means that nothing was implemented halfway, or with outstanding bugs. Either something works, or it isn't there at all.
In terms of the DOM, the picture isn't quite so rosy. There are apparently some missing bits such as the DOM Core, a fact which the Mozilla folks have wasted no time gloating over. However, DOM 1.0 HTML does appear on the publicly announced list of supported standards:
- CSS1
- HTML4
- PNG 1.0
- ECMA 262
- DOM 1.0 HTML
The PNG support is particularly cool. Check out Figure 11, which shows a screenshot of part of a W3C test page for PNG support. Yes, that's a PNG graphic on top of a patterned background, and the semi-transparent parts are due to full PNG alpha channel support in Internet Explorer 5. In other words, parts of the PNG graphic are semi-transparent, or fully transparent. This causes the background to show through the image.
 |
| Figure 8. IE5 has full support for the PNG format. |
Imagine: images with drop-shadows that match their background. You won't have to create separate versions of an image for each background on a site.
Conclusion
Internet Explorer 5 is a big step forward for web surfing on the Macintosh. In terms of standards, it is far and away the best browser available to Macintosh users ... although Opera 4 and Netscape 6 may give Internet Explorer 5 a run for its money in this department. The new interface will have its supporters and detractors, but the increased functionality and organizational power will win over many users. While a few people have reported crashes or slow performance while running Internet Explorer 5, my experience has been that the browser is stable and reasonably speedy.
This is a good product with a solid foundation. The new features are useful and well-implemented, and existing features are either preserved or improved. Internet Explorer 5 is now my primary web browser, and that status isn't likely to change any time soon.
Note: The author of this article was an official beta tester for Internet Explorer 5 for the Macintosh.