Unicoding Font Styles
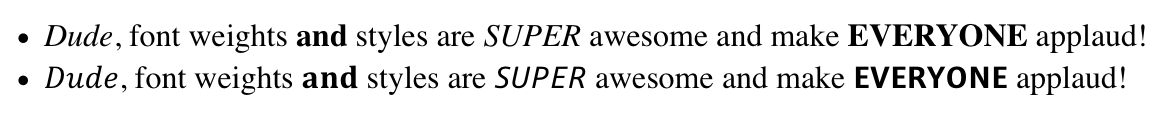
Published 12 years, 3 weeks pastLast night, Kris Straub of webcomic fame, most recently the excellent Broodhollow, did something that I’d always suspected might be possible, but hadn’t figured out where to go to make it happen. He showed me the way, and so I (once again) bow to him in reverence. I’ll illustrate what he did with the following image of a two-item list (more on why I used in image in just a moment). The first item in the list uses markup and CSS. The second does not.

The first list item, as I said, uses elements and CSS: em and strong, plus all the styles that apply to them. The second item uses Unicode symbols from the Mathematical Alphanumeric Symbols range of Unicode, U+1D400 through U+D7FF. (See also a PDF from the Unicode Consortium, if you’re into that kind of thing.)
You can see the test file that was used to produce the image, and you definitely should see it if you’re thinking about using this technique. It’s not as straightforward as might first appear. For example, the reason I have an image with a link to a testcase is that some combination of WordPress, PHP, or MySQL refuses to allow me to put the raw Mathematical Alphanumeric Symbols into this post. Every time I tried, everything from the first such symbol onward was just dropped completely when I saved a draft of the post.
The fun part is that any service that supports Unicode and doesn’t have those sort of glitches — say, Twitter or Facebook — can serve up those symbols in a tweet or a post, thus allowing you to add italics, boldfacing, fraktur, and other “faces” to your social networking. At that point, it’s up to the user agent and OS to render the symbols, if they can.
And lots of them can, at least on the desktop. My limited survey revealed that most Windows 7 and 8 browsers are fine, though not Chrome; Windows XP, on the other hand, saw broad failure. OS X browsers, no problems; ditto various flavors of Linux. On the other hand, iOS and Android mostly saw failures, but apparently some clients were okay, so the failures might be problems with individual clients and not the OS. Nobody let me know how Opera Mini did. If you’re inclined to report your results for the test file, feel free in the comments, though please check to see if your browser/OS combo has already been reported before you do (and if you got a different result that someone with the same combo, definitely report your result!).
The real problem likely comes in accessibility, as Chris Lilley pointed out: “Chance of screen reader understanding, near zero.” Could someone test that theory and report the results in the comments? I’d be very interested to know what happens.
I’m not recommending that people do this, to be clear. The Unicode support issues alone are enough to discourage use, and if the accessibility problem holds, that’s an even stronger disincentive. But who knows? Maybe in a few years, both problems will have been resolved and social media clients will let us boldface, italicize, fraktur, and even double-stroke our little e-missions.
Comments (15)
Works with the BlackBerry 10 browser on OS 10.2 or higher (pretty good chance it works in earlier versions too I just don’t have a test device handy.)
You’ll need something like this http://wordpress.org/plugins/full-utf-8/ It adds complete support for all the UTF-8 chars: 1 through 4 bytes long. Without this plugin, WordPress only supports up to 3 bytes.
This fails on my OSX 10.6.8 with the latest version of Chrome.
Well, it fails in Safari and Opera as well so it’s probably down to Snow Leopard.
Super-quick test in VoiceOver/Safari on OS X 10.9.1 and Firefox/Jaws 14 in Win8.1: the second bullet point is announced as “[bullet] font weight styles are awesome and make applaud”
So…nope, not accessible. Nor semantic. (also seems to not display in Chrome on Win8.1)
I didn’t find a screenreader that could understand it. Which makes sense, of course.
I can also see some problems with services/code that converts a page into, say, a PDF. If that service/code doesn’t have 100% support for UTF-8, it will likely only produce some black boxes.
Also, here is what Opera Mini does to the test file: http://cld.mr.gl/TNPH
Opera Mobile on Nexus 4, Off–Road* mode ON:
http://tect.gr/shared/meyerwebtest_1.png
I believe Off–Road re–routes traffic through the Opera Mini Servers
Interestingly, trying to select the text, make the app force close.
When Off–Road is OFF, it looks like Alexander Graf’s screenshot.
Opera Mini on Nexus 4:
http://tect.gr/shared/meyerwebtest_2.png
Don’t. These characters have a precise semantic (they are for parts of math formulas) and you are breaking it for the sake of visual effects. It’s the plain text equivalent of using e.g. just in order to change the font.
Semantics of this ???
The results will largely depend on the presence of a (system) font that support those characters. OS X 10.8+ will have the STIX fonts, older versions of OS X, and iOS will fail. Windows Vista+ will have Cambria math.
Unless you use @fontface() of course.
Dunno what the deal is with Windows Chrome. The day that thing will be able to render text decently, I’ll be a happy camper.
As for screen readers / VoiceOver: failure guaranteed.
To add to Patrick’s quick and dirty test results: Neither Jaws 14 or 15 can read the text in FF26 or IE11, nor can NVDA 2013.3 (in either browser). Same result with VO on both OSX 10.9.1 and iOS7.
Just to pile on to Patrick’s testing…
Firefox 24 and NVDA 2012.2.1 reads the following parts of the Unicode markup:
Firefox 24 and JAWS 14 reads the Unicode markup like this:
Sad part of this story is that nearly any browser could render such text correctly. It is just poorly defined fallback font-face chain in certain text-rendering engines … I suppose.
For example: on my system (Win7) Firefox renders these math symbols with “Cambria Math” font when Times New Roman (or any previous declared font) cannot handle it. So the example page looks OK. (Other weird unicode symbols are rendered with “Segoe UI symbol” BTW.)
Chrome 32 on the very same machine fails to render both math and other “weird unicode symbols” until you tell it which fonts it should try as fallbacks.
So when I take these font faces spied from Firefox and use them in simple userstyle
body { font-family: serif, "Cambria Math", "Segoe UI symbol", serif; }most unicode issues are gone for me.
I agree with “Alexander – I can also see some problems with services/code that converts a page into, say, a PDF. If that service/code doesn’t have 100% support for UTF-8, it will likely only produce some black boxes.”
To see your test case, i have installed this font :
Code2001 » James Kass
And that’s good…