Gradient List Bullets
Published 10 years, 9 months pastCSS gradients are kind of fun. I know, they’re a little clumsy at first, but I’ve found that with just a little practice, you can hand-author them without more than a brief refresher course on exactly how to structure the first part. At least for me, as long as I can get the setup right, the color stops are a breeze.
As I’ve said in previous posts, gradients are images, just like a PNG or SVG or whatever. That’s why you can write them directly into background properties and have them display. The thing is, though, that you can use them anywhere a property accepts an image value. Like, say, list-item-image and list-item.

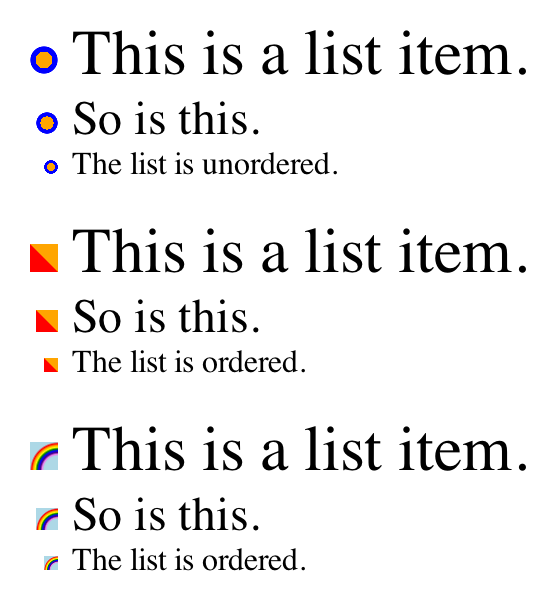
Yes, that’s right: you can define gradient list bullets. A test page I set up last week (and the screenshot shown nearby) demonstrates a few different possibilities, but there are so many more.
There are two major limitations I can see: one, you can’t layer multiple gradients together, the way you can with backgrounds. You get one gradient image, and that’s it. Two, this isn’t supported in Firefox, not even the nightly builds. Every other desktop browser appears to support this, usually at least a couple of versions back, and a fair number of mobile browsers as well. A bug has been filed by Boris — thanks, Boris! — so hopefully this limitation will fall away soon.
Fortunately, this is a textbook case of progressive enhancement. You set the basic bullet style, then define something snazzier for browsers that can handle it (which is, again, most of them). If your design somehow critically depends on the appearance of the list bullets, then you’ll need to use another approach. Also, rethink your design.
A third limitation, one not nearly so momentous, is that the list bullets are kind of small as compared to the list items’ font size in most browsers, but a bit bigger in others (as Ana Tudor pointed out; thanks, Ana!). So if you’re going to express yourself with list bullets, be bold and not too complex, and realize there will be some sizing differences across browsers.
A fourth limitation is performance. If you make your gradients too complex, especially if they’re radial gradients, you may degrade the user experience, particularly on mobile. As always, use your new-found power responsibly. Thank you.
Comments (8)
(Author’s note: I accidentally published this when I meant to save a revision for further editing, so this article may get some updates in the coming days, after I’ve had some of the sleep I all too clearly need. And yes, I know about the “Confirm Publish” plugins. Too late now!)
That’s a neat little trick Eric, thanks for sharing.
Under most circumstances though, if I am to style bullets in anway, be it with a gradient, svg icon or other I tend to prefer working with psuedo elements. Mostly because of the extra control when positioning them, and now that you mention the FF issue this effect would have more widespread support.
Nonetheless thanks for pointing out that anything that can accept a backgroind image can also accept a gradient. Kind of strange that we cannot add multiple gradient’s though, I’d have assumed all elements that accept a background image would behave in the same fashion when it came to gradients.
About the “list bullets are kind of small as compared to the list items’ font size” part. This is the thing that caught my eye when you tweeted the test page a few days ago – they’re smaller than the font size in Chrome/ Opera, but they’re slightly larger than the font size in IE. I wish there was a way of controlling this to make it consistent across browsers, like there is
background-sizefor actual backgrounds.Eric, I filed https://bugzilla.mozilla.org/show_bug.cgi?id=1131073 to add support in Firefox.
Thanks, Boris! That was on my list of things to do today (along with compiling a list of other gradient bugs to submit to various browser vendors).
Pingback ::
Links for light reading (13/02/15) | Max Design
[…] Gradient List Bullets […]
Well.. I don’t like gradients.. anywhere. Or maybe for background. Maybe it’s my problem because gradient remind me of my ugly site from the past :)
Nice tip! I’m using background image with padding on li. Never had any problems with browser compatibility.
I can see value in this proposition by not loading another image. Hope FF get this fix soon.