Book Review: “Create with Code: Build Your Own Website”
Published 8 years, 2 months pastA thing people ask me with some regularity is, “What’s a good book for someone who wants to get started in web design?” I’m here to review a book that’s one of the best I’ve seen, Create with Code: Build Your Own Website, written by Clyde Hatter of CoderDojo’s Dojo Bray in Ireland. I got my copy at my son’s elementary school Scholastic Book Fair earlier this year; it’s available from online booksellers and probably through local bookstores as well.

I’ll go into some details of what’s in it and what I think, and there will be some complaints. So I want to stress up front: this is an excellent book for people who want to learn web design, with the modifier if you’re available to help them out when they hit stumbling blocks. You aren’t going to have to hold their hands through the whole thing by any stretch, but there are moments where, for example, the filenames used in the text will mislead. (More on that anon.) For all that, it’s still an excellent book, and I recommend it.
The book is 94 pages, of which 88 pages are instructional, and none of it is filler — Mr. Hatter packs a surprising amount of good web design practice into those 88 pages. The pages themselves are filled with colorful design, and the text is easily readable. It’s aimed squarely at elementary-school readers, and it shows. That’s a good thing, I hasten to add. The tone is simple, uncomplicated, and stripped to the essentials. At no point does it condescend. It works well for any age, not just the suggested range of 7-17. I enjoyed reading it, even though I knew literally everything the book covers.
The organizing idea of the book is creating a small web site for a ninja band (!!!) called The Nanonauts. In the course of the book, the reader sets up a home page, an About Us page, a page listing upcoming concerts, and a couple more. Everything makes sense and interrelates, even if a couple of things feel ever so slightly forced.
Here’s a page-number timeline of concepts’ first introductions:
- p. 6
- Brainstorming site content and sketching a site map. Bear in mind here that the actual instructional text starts on page 6.
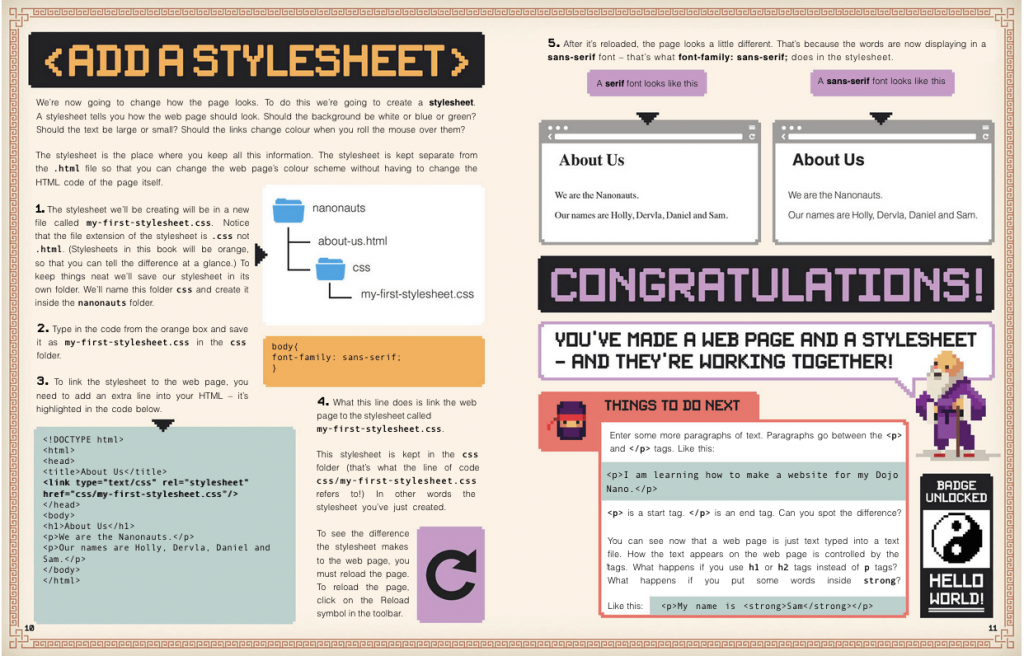
- p. 10
- Adding a style sheet to an HTML document via a
linkelement. - p. 14
- A nice breakdown of how images are loaded into the page, what the various (common) image attributes are and mean, and the importance of good
alttext. On page 14. - p. 17
- The concept of an empty element and how it differs from other elements.
- pp. 20-24
- An extended discussion of proper structure and good content for the web. It shows how using headings and paragraphs breaks up large text walls, makes the distinction between ordered and unordered lists, and demonstrates the importance of proper element nesting.
- p. 25
- Diving into CSS. A style sheet was added to the document back on page 10, but this is where CSS starts to be discussed in detail.
- p. 28
- Radial gradients! They went there! The syntax isn’t dissected and explained, but just showing working gradients clues readers in to their existence. There’s also an example of styling
htmlseparately frombody, without making a super big deal out of it. This is a pattern throughout the rest of the book: many things are used without massively explaining them. The author relies on the reader to repeat the example and see what happens. - pp. 30-32
- A really great explanation of hexadecimal color values. I’ve never seen better, to be honest. That’s followed by a similarly great breakdown of the uses for, and differences between,
px,em, and%values for sizing. - p. 36
- The first of several really lovely step-by-step explanations of style blocks. In this case, it’s styling a
navelement with an unordered list of links, explaining the effects of each rule as it’s added. - pp. 50-52
- An example of properly structuring and styling tabular data (in this case, a list of upcoming concerts).
- p. 59
- The box model and inline elements explained in sparing but useful detail. This includes a brief look at inline elements and the baseline, and vertical alignment thereof.
- p. 74
- Responsive web design! A nice introduction to media queries, and a quick primer on what responsive means and why it’s important.
- p. 78
- Floating images to wrap text around them. That segues into layout, using floats for the boxes enclosing the bits of content.
- p. 88
- Using web fonts (basically Google fonts).
- p. 90
- Putting your site online.
That isn’t everything that’s touched on in the book by a long shot — max-width and min-width show up early, as do :last-child, border-radius, and several more CSS features. As I said above, these are generally introduced without much detailed explanation. It’s a bold approach, but one that I think pays off handsomely. Trusting the reader to become interested enough to track down the details on their own leaves room to include more things to spark interest.

That said, there are some aspects that may — probably will — cause confusion. The biggest of these has to do with images. There are several instances of using img to add images to pages, as you’d expect. The author does provide a downloadable archive of assets, which is a little difficult to actually find (here’s a direct link), but the real problem is that once you extract the files, the filenames don’t match the filenames in print. For example, in the book there’s a reference to nanonauts.jpg. The corresponding file in the archive is NINJA_FACE_FORWARD.png. At another point, DSC03730.png turns out to actually be NINJA_GUITAR.png. There’s no indication of this whatsoever in the book.
I get it: mistakes happen, and sometimes digital assets get out of step with print. Nevertheless, I fear this could prove a major stumbling block for some readers. They see one filename in the book, and that filename doesn’t exist in the assets. Maybe they open up the asset images until they find the right one, and then maybe they figure out to replace the filename in the book with the one they found, and move on from there… but maybe they don’t. I’d be a lot happier if there were an errata note and mapping table on the download page, or the online archive’s assets were corrected.
Something similar happens on page 19, where the reader is directed to create a navigation link to songs.html when the page they’ve already created is called our-songs.html. This one is a lot more forgivable, since the filenames are at least close to each other. But again, it’s a place the reader might get lost and frustrated. The painful irony is that this error appears in a “NINJA TIP” box that starts out, “Be careful when you’re typing links. You have to get them exactly right!”
Another error of this kind happens in the section on adding a video to a page (p.45). All the markup is there, and the URL they supply in great big text loads a video just fine. The problem is that the video it loads is an ad for Scholastic, not the ninja-playing-a-guitar video the text very heavily implies it will be. I don’t know if it used to be a rock ninja shredding power chords and Scholastic replaced it or what, but it almost feels like a bait and switch. It was a little disheartening.

There’s one aspect I can’t quite make up my mind about, which is that just about everything in the book — text, design elements, media query breakpoints — is done using pixels. A couple of percentage widths show up near the very end, but not much is said about them. There is a very nice comparison of pixels, ems, and percentages on page 32, but with ems never being used (despite a claim to the contrary), readers are unlikely to use or understand them.
Now, I don’t style this way, and my every instinct rebels against it. But given that pixels really don’t mean what they used to, and that all modern browsers will scale pages up and down pretty seamlessly, is this a major problem? I’m not sure that it is. Either way, this does set readers on a specific initial path, and if that path bothers you, it’s worth knowing about so you can give them extra advice.
The third thing I found weird was the two pages devoted to embedding a live Google Map into one of the pages (showing the location of the Nanonauts’ next show). On the one hand, it’s cool in that it shows how some HTML elements (i.e., iframe) can serve as containers for external assets more complicated than images and videos, and having a live map show up in the page you’re building is probably pretty mind-blowing for someone just starting out. On the other, it’s kind of a fiddly and unusual use case: not many novice sites need an embedded widget calling an API.
I had less of a problem with the author showing a simple image-swapping-on-hover JavaScript solution, later in the book (even though my hindbrain kept chanting, “do that with CSS!”). It’s a simple example of scripting pieces of the page, and lets Mr. Hatter talk about the DOM and DOM scripting without getting super crazy about it.
The last thing I found a bit lacking was the closing two pages, which cover putting the site online. The author does their best with the two pages, and what’s there is correct, but it’s just not enough to help everyone get the results of their work online. I’m not sure two pages ever could be enough to help the novice audience. I’d have liked to see this get four pages, so there was room for more detail and more options. If you’re giving this book to someone to help them learn, my advice is to tell them up front that you’ll help them get their work online once they’ve finished the book.
Okay, all that said? I still absolutely recommend this as a beginners’ book. Nearly every topic the text introduces, and there are many I didn’t mention here, is covered just the right amount and in just the right way to get readers where they need to be, excited about what they’ve accomplished, and ready to learn more on their own. It’s pretty well up to date, at least as I write this, and isn’t likely to fall badly out of date any time soon. Approachable, accessible, and instructive.
Final grade: I give it a solid B+, only falling short of A level due to the filename mismatches.

Note: All images in this review are copyright The CoderDojo Foundation. Some were taken from the book’s asset files.