Spinning the Web
Published 14 years, 1 month pastCan CSS create art? That’s a question I set out to explore recently, and I like to think that the answer is yes. You can judge for yourself: Spinning the Web, a gallery on Flickr.

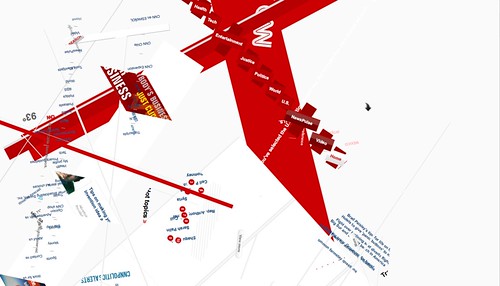
To be clear, when I say “Can CSS create art?” I don’t mean that in the sense of wondering if art, or artful designs, can be accomplished with CSS. I think we all know the answer there, and have known at least since the Zen Garden got rolling. What I’m doing here is using some basic CSS to generate art, using web sites as the medium. For the series I linked, I spun all of the elements on a page using transform: rotate() to see what resulted. Any time I saw something I liked, I took a screenshot. After I was done, I winnowed the shots down to the best ones.
As some of you old-schoolers will probably have recognized, I’m absolutely following in the footsteps of Joshua Davis here, and in fact my working title for this effort was “Once Upon a Browser”. I saw Josh speak years ago, and clearly remember his description of how he generated a lot of his art. My process is almost identical, albeit with a bit less automation and computational complexity.
Because this is me, I built a little commentary joke into the first images in the series. It’s not terribly subtle, but with luck one or two of you will get the same chuckle I did.
I’m already thinking about variants on this theme, so there may be more series to come. In the meantime, as I surf around I’ll stop every now and again to spin what I see. I’ll definitely mention any new additions via Twitter, and new series both there and here. And of course if you follow me on Flickr, you’ll see new pieces as they go up.
I hope you enjoy them half as much as I enjoyed creating them. And if anyone wants to use the originals as desktop wallpapers, as Tim proposed, feel free!
Comments (14)
I really enjoyed looking at these!
So, it sounds like just manually applied rotate transforms to specific elements via Firebug/Web Inspector? If you haven’t done it already, this weekend I may be tempted to write a bookmarklet to randomly fetch DOM elements and rotate them by random amounts, so you can just run it repeatedly until you like the output…
That’s pretty much what I did, Rob, at least the bookmarklet bit. I apply the transform to the body and all descendants instead of random elements, but having the transform apply to random elements (instead of all of them) is one of the variants I’ve considered.
What’s that I hear? Is it a bookmarklet baking in the oven?
Great gallery, Eric.
Some of these actually make pretty good desktop wallpapers too (in addition to this just being fun and interesting).
Feel free to use any of them for that purpose, Tim! In fact, I’ll update the post to make that an open offer.
Pingback ::
Some links for light reading (8/6/11) | Max Design
[…] Spinning the Web […]
Great stuff here. I get the transforming/rotating, but how are you chopping images up? It looks like there are pieces transformed that aren’t the full image.
Dan, the “chopping” you see occurs either because elements overlap each other, or because an element’s parent is set to
overflow: hiddenand parts of the element rotate into the overflow area. I saw some fascinating results where things lined up just so, like in microsoft3.Pingback ::
Friday Focus 06/10/11: Three ways to 3D | Devlounge
[…] – Spinning the Web “What I’m doing here is using some basic CSS to generate art, using web sites as the […]
Great work. It’s incredible the control you have over a pages’ content using CSS – I’ve never used the transform function for anything before but I may have a tinker with this now! :)
Awesome work. It’s getting to the point where i’m starting to wonder where we’d be without CSS.
I shall be using them as wallpapers, many thanks.
Really beautiful Eric! Definitely this is art! Are you considering release the code?
Hi, played around and created the bookmarklet based on your idea, seen a couple of guys in the comments asking about it as well.
Here’s the link to the my blog post, and to GitHub.
Eric – I’ve written that this is based on your idea, let me know if this is all right with you.
Cheers, Bojan
Very cool, Bojan—thank you so much for creating it and publishing it for others to use! (And for the link back, too.)