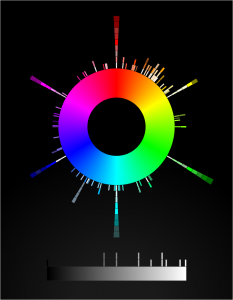
CSS4 Color Keyword Distribution Visualization
Published 6 years, 9 months pastLong, long ago — not quite seven years ago, in fact — I built a canvas-based visualization of the distribution of CSS3/SVG color keywords and released it. And there it’s sat, static and inert (despite being drawn with a whooooole lotta JS) ever since.
I’ve always meant to get back to it and make it more interactive. So over the past several evenings, I’ve rebuilt it as an SVG-based visualization. The main point of doing this was so that when you hover the mouse pointer over one of the little color boxes, it will fill the center of the color wheel with the hovered color and tell you its name and HSL values. Which it does, now. It even tries to guess whether the text should be white or black, in order to contrast with the underlying color. Current success rate on that is about 90%, I think. Calculating perceived visual brightness turns out to be pretty hard!
Other things I either discovered, or want to do better in the future:

- Very nearly half the CSS4 (and also CSS3/SVG) color keywords are in the first 90 degrees of hue. More than half are in the first 120 degrees.
- There are a lot of light/medium/dark variant names in the green and blue areas of the color space.
- I wish I could make the color swatches bigger, but when I do that the adjacent swatches overlap each other and one of them gets obscured.
- Therefore, being able to zoom in on parts of the visualization is high on my priority list. All I need is a bit of event monitoring and some viewbox manipulation. Well, that and a bit more time. Done, at least for mouse scroll wheels.
- I’d like to add a feature at some point where you type text, and a list is dynamically filtered to show keywords containing what you typed. And each such keyword has a line connecting it to the actual color swatch in the visualization. I have some ideas for how to make that work.
- I’d love to create a visualization that placed the color swatches in a 3D cylindrical space summarizing hue, lightness. and saturation. Not this week, though.
- I’m almost certain it needs accessibility work, which is also high on my priority list.
- SVG needs conic gradients. Or the ability to wrap a linear gradient along/inside/around a shape like a circle, that would work too. Having to build a conic gradient out of 360 individual
<path>s is faintly ridiculous, even if you can automate it with JS. - And also
z-indexawareness. C’mon, SVG, get it together.
Anyway, here it is: CSS4 Color Keyword Distribution. I hope you like it!
Comments (2)
Saturday, April 6th, 2019, 0100 hours: I’ve just updated the visualization to support mouse scrollwheel zooming; scroll upward/forward to zoom in, and downward/backward to zoom out. The text is also laid out with SVG+CSS instead of HTML+CSS, so it will maintain its placement and relative size regardless of zoom level. I took the opportunity to move grayscale labels to the grayscale gradient, instead of forcing them into the center of the color wheel.
Sunday, April 7th. 0023 hours: click-dragging of the image with a mouse is now supported. This comes in handy when you zoom in close and realize you cut off something, like the center of the wheel where the color name and HSL value are displayed.