25 Years of CSS
Published 4 years, 8 months pastIt was the morning of Tuesday, May 7th and I was sitting in the Ambroisie conference room of the CNIT in Paris, France having my mind repeatedly blown by an up-and-coming web technology called “Cascading Style Sheets”, 25 years ago this month.
I’d been the Webmaster at Case Western Reserve University for just over two years at that point, and although I was aware of table-driven layout, I’d resisted using it for the main campus site. All those table tags just felt… wrong. Icky. And yet, I could readily see how not using tables hampered my layout options. I’d been holding out for something better, but increasingly unsure how much longer I could wait.
Having successfully talked the university into paying my way to Paris to attend WWW5, partly by having a paper accepted for presentation, I was now sitting in the W3C track of the conference, seeing examples of CSS working in a browser, and it just felt… right. When I saw a single word turned a rich blue and 100-point size with just a single element and a few simple rules, I was utterly hooked. I still remember the buzzing tingle of excitement that encircled my head as I felt like I was seeing a real shift in the web’s power, a major leap forward, and exactly what I’d been holding out for.

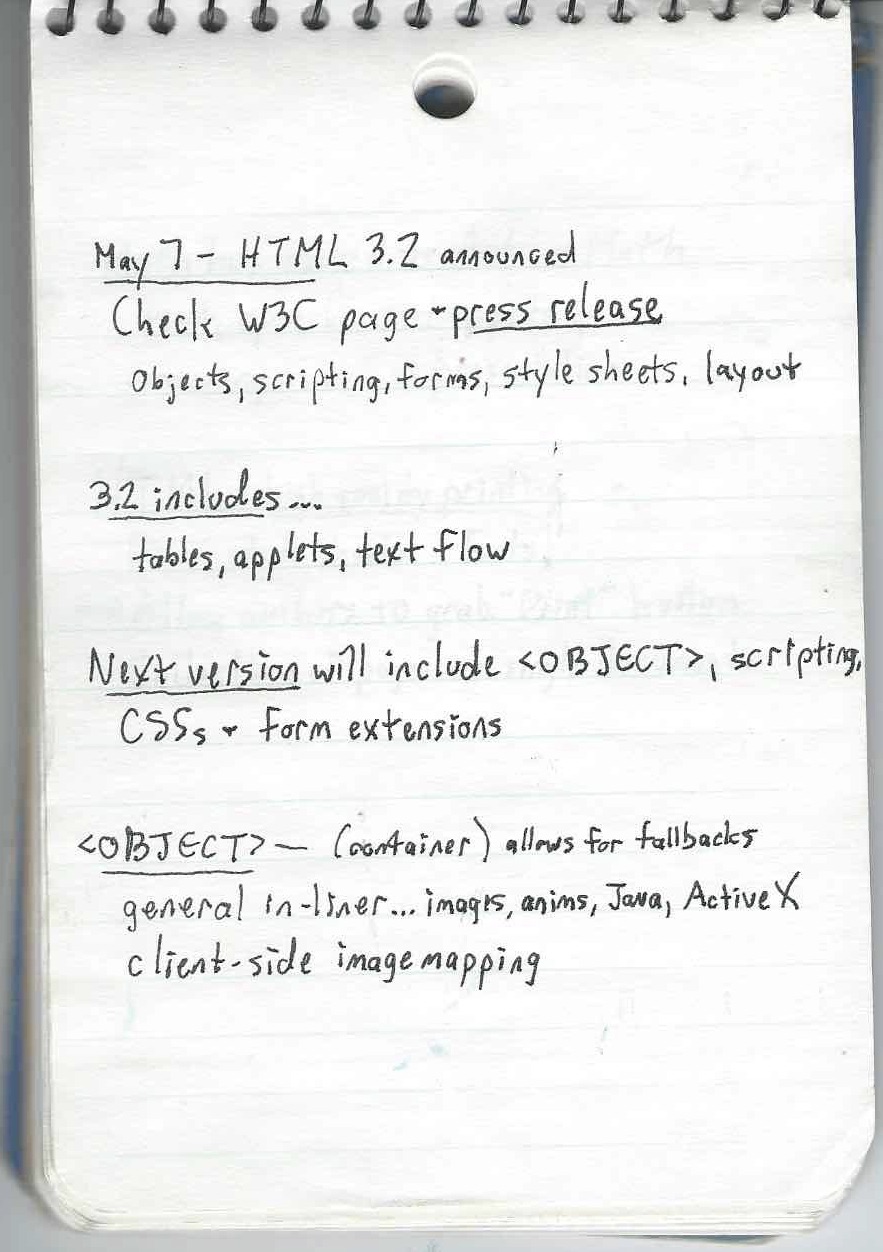
Looking back at my hand-written notes (laptops were heavy, bulky, battery-poor, and expensive in those days, so I didn’t bother taking one with me) from the conference, which I still have, I find a lot that interests me. HTTP 1.1 and HTML 3.2 were announced, or at least explained in detail, at that conference. I took several notes on the brand-new <OBJECT> element and wrote “CENTER is in!”, which I think was an expression of excitement. Ah, to be so young and foolish again.
There are other tidbits: a claim that “standards will trail innovation” — something that I feel has really only happened in the past decade or so — and that “Math has moved to ActiveMath”, the latter of which is a term I freely admit I not only forgot, but still can’t recall in any way whatsoever.

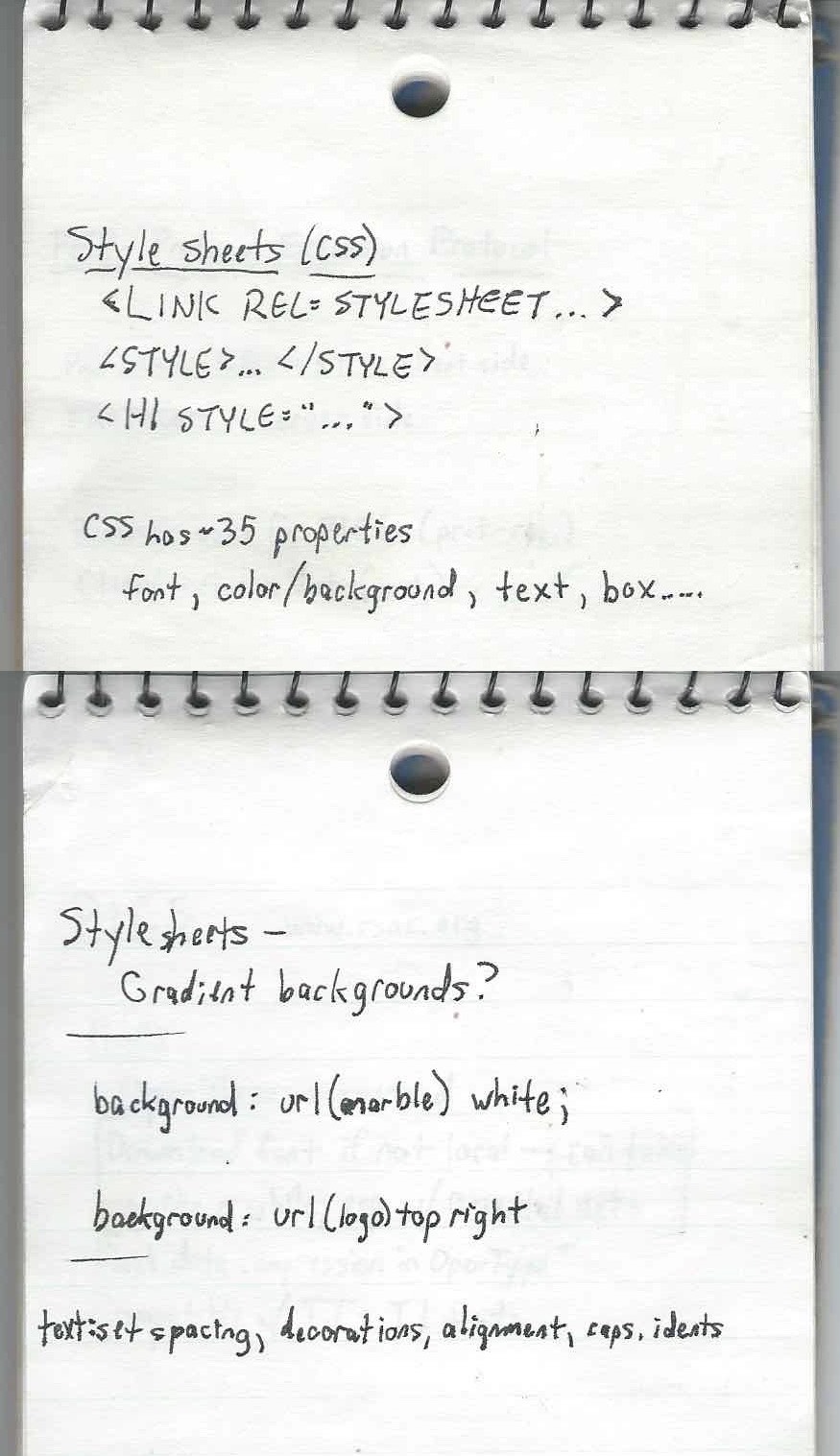
But I did record that CSS had about 35 properties, and that you could associate it with markup using <LINK REL=STYLESHEET>, <STYLE>…</STYLE>, or <H1 STYLE="…">. There’s a question — “Gradient backgrounds?” — that I can’t remember any longer if it was a note to myself to check later, or something that was floated as a possibility during the talk. I did take notes on image backgrounds, text spacing, indents (which I managed to misspell), and more.
What I didn’t know at the time was that CSS was still largely vaporware. Implementations were coming, sure, but the demos I’d seen were very narrowly chosen and browser support was minimal at best, not to mention wildly inconsistent. I didn’t discover any of this until I got back home and started experimenting with the language. With a printed copy of the CSS1 specification next to me, I kept trying things that seemed like they should work, and they didn’t. It didn’t matter if I was using the market-dominating behemoth that was Netscape Navigator or the scrappy, fringe-niche new kid Internet Explorer: very little seemed to line up with the specification, and almost nothing worked consistently across the browsers.
So I started creating little test pages, tackling a single property on each page with one test per value (or value type), each just a simple assertion of what should be rendered along with a copy of the CSS used on the page. Over time, my completionist streak drove me to expand this smattering of tests to cover everything in CSS1, and the perfectionist in me put in the effort to make it easy to navigate. That way, when a new browser version came out, I could run it through the whole suite of tests and see what had changed and make note of it.
Eventually, those tests became the CSS1 Test Suite, and the way it looks today is pretty much how I built it. Some tests were expanded, revised, and added, plus it eventually all got poured into a basic test harness that I think someone else wrote, but most of the tests — and the overall visual design — were my work, color-blindness insensitivity and all. Those tests are basically what got me into the Working Group as an Invited Expert, way back in the day.
Before that happened, though, with all those tests in hand, I was able to compile CSS browser support information into a big color-coded table, which I published on the CWRU web site (remember, I was Webmaster) and made freely available to all. The support data was stored in a large FileMaker Pro database, with custom dropdown fields to enter the Y/N/P/B values and lots of fields for me to enter template fragments so that I could export to HTML. That support chart eventually migrated to the late Web Review, where it came to be known as “the Mastergrid”, a term I find funny in retrospect because grid layout was still two decades in the future, and anyway, it was just a large and heavily styled data table. Because I wasn’t against tables for tabular data. I just didn’t like the idea of using them solely for layout purposes.
You can see one of the later versions of Mastergrid in the Wayback Machine, with its heavily classed and yet still endearingly clumsy markup. My work maintaining the Mastergrid, and articles I wrote for Web Review, led to my first book for O’Reilly (currently in its fourth edition), which led to my being asked to write other books and speak at conferences, which led to my deciding to co-found a conference… and a number of other things besides.
And it all kicked off 25 years ago this month in a conference room in Paris, May 7th, 1996. What a journey it’s been. I wonder now, in the latter half of my life, what CSS — what the web itself — will look like in another 25 years.
Comments (12)
I first learned about CSS in I guess 2008 or 2008 maybe. Long before it was my day job, I’d built a quasi-intranet using MS Word, Notepad, and MS Paint (I didn’t even know the word “hyperlink”, let alone that there existed code editors).
One day a friend told me to “look into CSS” because, “the styles cascade down. Or something like that.”
So I kinda nodded like I understood., and then I got promoted to a newly created “global online solutions” department as a content producer. That was right when Chrome came out, and CSS3 was the ramblings of crazy prophets and my new boss who was telling me how easy it would be to make buttons now. I was enamored with CSS immediately. I played with every new CSS feature I could learn about, built a website and treated it like my own “CSS Zen garden” every few weeks, and read your book.
I can’t imagine how cool it is for you to have been there from the beginning. I’m incredibly jealous. But thank you for sharing your experience with me. It’s cool to think about how far CSS has come and that it’s still not yet arrived.
You, Zeldman and CSS changed the trajectory of my life for which I am mighty grateful. You made yourself so available to those of us learning by poking around under the hoods of your sites and I felt empowered. We had it good back then, to a large degree because of your evangelism. Thank you.
Back in 1993, I worked for a company called Gateway Conversion Technologies, my first real job since graduating with a useless degree in Comparative Religion, that was a sort of sub-sub-contractor for mostly military subcontractors like Lockheed and Martin-Marietta, and we did “document conversion”.
This amounted to scanning, OCR’ing and then tagging documents a page at a time into whatever SGML DTD they needed, using a word processor of sorts called Author-Editor, the product of a Canadian company called SoftQuad. You probably remember Liam Quinn. They eventually came out with an HTML editor called HoTMetaL, which was unique because it required your document to be valid against the makeshift DTDs it came with (Dave Raggett hadn’t yet produced an actual DTD for HTML). I spent/wasted a lot of time reading the Usenet group comp.text.sgml. I joke that I learned everything I use today in those first six months – markup, perl, regular expressions, UNIX and patience. My day to day activity still uses all of those things. (We used perl to filter the OCR output and do a first pass tagging run on it, which led to some pretty ugly code, and even uglier output).
A/E was great, though, supported whatever arbitrary DTD it needed to – and we did some pretty serious work, nuclear submarine parts lists and DC-10 repair and maintenance manuals, I remember doing a buttload of circuit court casework stuff for a LexisNexis competitor whose name I’ve forgotten, so we had elements for judge first name, middle initial, last name, etc. – pretty complex. Every client had at least one new and completely different DTD that we had to memorize.
Anyway, I only mention this all because A/E also supported styles. They used a language based on LISP called Scheme, and you could specify font, color, size, etc. for any element, and also let you nest the specs so you could make nested Ps step down a font size per nested element, that sort of thing.
The first thing I ever wrote with proper CSS was a resume, it only worked in IE3, which I ran in NT4 under emulation on a Sun SPARC workstation because I didn’t have a Windows box to play with.
It’s been years since I kept up with markup and CSS (though I still use XML every day), but I’m amazed at how complicated it has all become.
Pingback ::
Collective #663 - Coduza - Blog
[…] 25 Years of CSS […]
Eric,
thanks so much for sharing. You’ve been around as my leading CSS expert for such a long time, and buying and reading your books helped me so much. I did some commercial webpages and have been setting up and maitaining our school’s website for some 15+ years. I remember a time when Netscape Navigator fit my needs best to teach the basics of CSS to some eager listeners…
My ability to read and understand code on webpages comes all from your books and meyerweb.
Thank you.
Pingback ::
May 28, 2021: My Weekly Roundup of Web Design and Development News
[…] a fun read! Eric Meyer looks back at his own story of 25 years of CSS which kicked off 25 years ago this […]
Wow, what a great recollection Eric!
I’ve been working with CSS almost as long as you have–started with it in 1998 while working at Lockheed Martin as a contractor for the Social Security Administration. Loved it from the start, due to the immediacy of CSS (as with HTML). Of course, at the time most folks around me weren’t paying any attention to this and didn’t understand the significance.
Great read, Eric. Thank you for pushing the envelope and supporting we newbies on css-d back in the day. I made a career out of css/web programming and while I’ve moved on far from the days of trying to tame certain browsers, I wouldn’t be where I am today without those humble beginnings.
The internet is a better place because of your ideas and tenacity to make it better.
Thank you.
May 96 was when I started a job in a bookstore specialized in the Arab world, right in front of the university where I was studying Japanese. The Lebanese owners were tech-open and I ended up being in charge of creating the bookstore web site a few weeks after that. It ended up being the second book store web site in France (the first being of that other book store across the street whose owner had suggested the year before that I buy myself a modem because that new thing called the Internet was fun). I had to use tables because book descriptions nicely fit in tabular data but I remember using the less possible weird HTML 3.2 things.
It was before UTF-8 was a thing and I remember once people from the W3C who probably were at a conference in Paris popping up in the store and asking us how we dealt with that. A few months later I left Paris for Japan with the printout of the HTML4 draft in my luggage… I remember your sites and being amazed at all the magic that was displayed… And all that new knowledge. Thank you for being there at that time and for putting all that together!
Pingback ::
Weekly News for Designers № 595 - CSS Font Descriptors, Dynamic Favicons in WordPress, UX Micro-Tips
[…] 25 Years of CSS – Eric Meyer looks back at his first experience with CSS – way back in 1996. […]
I remember when I first started getting into CSS back in 2004. I had stumbled into CSS Zen garden and was immediately hooked on the possibilities. I could literally change the look of my entire website without changing a million FONT tags or COLOR attributes! It was a godsend! I remember being so excited I begged my boss to let me use it, he trusted me and gave me the go ahead to implement it on our website.
It was a mighty struggle getting it to work consistently across web browser (ahem, IE), but every time I got discouraged, it was CSS Zen Garden, Zeldman.com and Meyerweb.com that kept me going with all the inspiration and solutions to the most nagging rendering problems (I can’t thank you guys enough!!).
It felt like I was part of a big sea change that was about to take the entire web community by storm. And I guess in a way it was.
I remember my boss asked me if I could present at a web developer conference and demonstrate the power of CSS. I was so shocked when I showed up because I was expecting a handful of developers to be there for my presentation, only to find they had moved me to a much larger conference room packed with hundreds of people! Most had only heard of CSS and that it was going to be the next big thing, but very few had had a chance to actually use it yet. They were blown away when I demonstrated the ability to make site-wide changes from a single CSS file, how multiple sites could all use the same CSS file for a consistent look and feel, how maintaining a million FONT, CENTER, COLOR tags was now a thing of the past.
Like many “old timers” I lived though the horrors of IE6, FOUC, sIFR, browser hacks, etc.. but managed to see the web browsers become so much more compliant and consistent, how responsive design sprung from it all, and the godsend that is CSS3 that has made CSS so much more powerful now.
Thanks for the trip down memory lane, Eric.
Pingback ::
Happy Birthday CSS (and me) | Jeff Bridgforth :: Front-end developer in Chattanooga, Tennessee
[…] 25 Years of CSS (Reflections from Eric Meyer) […]