Tabular Weirdness
Published 20 years, 5 months pastRecently I was doing some table styling for a client and ran into what I can only call tabular weirdness. There were two different things that I stumbled across, and interestingly, they were the kinds of problems you wouldn’t be likely to encounter in layout tables. These would come up much more often in data tables.
In the first case, the general idea was to put some space between the tables and the surrounding material, but as these were data tables, they came with captions. So I of course put the caption text in caption elements. That’s when things started to get inconsistent.
To be more precise, the problems began after I left Safari to check the page in other browsers.
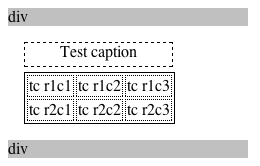
 In Safari, you see, the caption’s element box is basically made a part of the table box. It sits, effectively, between the top table border and the top margin. That allows the caption’s width to inherently match the width of the table itself, and causes any top margin given to the table to sit above the caption. Makes sense, right? It certainly did to me.
In Safari, you see, the caption’s element box is basically made a part of the table box. It sits, effectively, between the top table border and the top margin. That allows the caption’s width to inherently match the width of the table itself, and causes any top margin given to the table to sit above the caption. Makes sense, right? It certainly did to me.
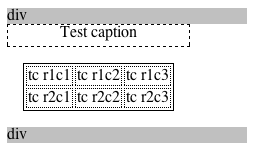
However, according to section 17.4 of CSS2.1 and the figure that accompanies it, the caption sits entirely outside the table’s box, and that includes the table’s margin. The two are still tied together by the generation of an anonymous box, but the upshot is that if you give the table left and right margins, then the caption does not follow suit. If you give the table a top margin, it pushes the caption away from the table.
 This is the behavior evinced by Firefox 1.0, and as unintuitive as it might be, it’s what the specification demands.
This is the behavior evinced by Firefox 1.0, and as unintuitive as it might be, it’s what the specification demands.
The third piece of strangeness was found in IE/Win. What I’d done was simply said that some cell borders should be solid—nothing more complicated than border-bottom: 1px solid. The idea was that it would, as borders do, pick up the foreground color of the cell, but IE/Win had other ideas. As best I could tell, the borders were a light gray. You can see it happen in the testcase I constructed to create the images in this entry. Explicitly specifying a border color fixes the problem, of course, but it was a bit of weirdness I thought I’d pass along in case anyone runs into the same thing.
Comments (15)
Opera, FYI, behaves as exactly as Safarai does (5px margin between the caption box and table top border, and 16px above the caption box). I see that IE puts no gap between caption box and table top.
I’ve encountered this caption problem before, and it is annoying. I don’t usually blame the standards, because the people behind them have normally thought about issues that I haven’t, but table captions seem less than intuitive.
Since the
CAPTIONelement is structurally subordinate to theTABLEelement, I find it natural that it “lives” within the table’s box. Trying to have a left-justified caption in a centred table, however, clearly indicates that this is not the case in Gecko browsers. And since weird behaviour in Gecko browsers usually indicate weirdness in the CSS specification, who am I to grumble? :)Re: border colour in IE, I think I’ve come across a similar bug that wasn’t related to tables. It seems as if the foreground colour isn’t properly inherited as border colour in IE, and that you often need to set it explicitly.
I have the feeling this was done for compatibility reasons. If you look at how the CAPTION element is defined in HTML 4.01 you can see that the ALIGN attribute allows you to place the CAPTION element top, right, bottom and left of the TABLE element. In such cases, it is probably easier if it is placed outside of the TABLE box.
It is not a really nice solution, obviously. But I do not like the fact that ‘height’ is not really ‘height’ (and ‘width’ is not really ‘width’) when applied to TABLE elements or elements that are styled as a table.
The last sentence should have ‘either’ in the end. Basically the whole CSS table specification is based on backwards compatibility. CSS 2.1 could not solve that problem I believe and I doubt if CSS 3 can.
What I find slightly annoying is that if the caption contains text that is wider than the table, the text spills out. The table does not get widened to match. Worse, nor does any border on the caption, leaving a mess. (At least in Opera 7.54u1 – I haven’t checked other browsers.)
You can see the effect on this page I made to test IE6 and the Zoom filter (open it in Opera):
Zoom Test
Perhaps this is normal behaviour, but doesn’t make captions very useful. I’d have to put breaks in the text to make it match the table width!
For the grey table border, I suspect IE does it that way because that’s the way it’s always done it. It’s not according to the HTML4 spec, mind you, but it is consistent. I’ve never noticed it because I’ve always specified a color when specifying borders. Probably for that reason.
I can see how, from a markup-centric view of documents, this would seem strange and annoying. However, if you look at the way table captions (and image captions) are used in the hoary old world of print, you’ll see this is just enshrining existing usage.
If you look at an article from a technical jounal (and I have one on my desk right now that illustrates this), you’ll see that tables are no wider than necessary for their tabular contents, but captions are up to the width of the column. And, dare I say, it would look odd to force a lengthy caption to wrap at the width of a narrow table
I was recently working on a design for the company I work for, and ran into the same problem with the data tables I was using in IE. I think the reason that IE renders the borders as a light gray is because that’s the default color for a table border… or at least for the light-shadow side of the border, and because you’re limiting the border down to just 1px, it can only display the light-shadow side. Just a theory though…
Ran into the same problem designing tables to return tabular data in PHP. Got so frustrated with the unintuitive nature of the tag (aligning it LEFT or RIGHT of the table???) that we scrapped it in place of a heading-level tag, h3 I believe.
The specifications allow captions to be wider than tables which does seem strange when there is a width specified for the table and the caption tag is nested within the table tags — you would think that the caption would be restricted by the width of the table. However, the caption alignment (using either HTML or CSS methods) should place the caption to the left or right of the table (kinda like floating to the left or right). Given this, then caption is not bound by the width of the table.
Currently, if I remember correctly, these caption alignments are not properly rendered by any current browser.
I ran into this caption problem as well. I think I got around it by not using a margin on the table after all, putting it on the element before the table, instead.
Another thing was that I was able to set the width of the caption to smaller than the table in Firefox (to make the caption look kind of like a tab that only goes partway across), but IE ignores it and makes it full-width. I figured it didn’t look bad enough to try to find a fix.
Interesting to come across this as I’ve been working out problems in my own data tables and decided to document how the captions are treated by various browsers. I have a test case page up and would appreciate contributions by others.
the only way i have been able to solve the problem is to remove the margins on the table and play around with the positioning of the table on the page. This fix keeps ie happy and will work in firefox.
Pingback ::
Top 15 CSS Tables Data : Ultimate Web Developer Lists : eConsultant
[…] Tabular Weirdness : by Eric Meyer […]
I have been working to resolve three different table rendering issues with Opera (see this forum thread). These issues include the CAPTION madness described above (my name links to the page containing the table causing the problem).
I would like to add an update to the post above in regards to whether the CAPTION is supposed to be subservient the TABLE box or outside the table box. Section 17.4 of CSS 2.1 has been apparently changed and now makes the CAPTION box subservient to the TABLE box. This means that some time between when the post above was written in Jan. 2005 and my finding this post in June 2007 somebody reversed the rules of how the CAPTION box is supposed to behave. Nothing like throwing fuel on the confusion.
Personally, I think the original behavior makes more sense given the explanation above. However, I just wish that whatever the correct behavior is that all browsers would handle this in the same way.