Medium Trials
Published 10 years, 6 months pastOriginally published at Medium on July 30th, 2015.
Yesterday, I decided to try importing a story to Medium. I’d hunted around for a way to auto-post to Medium from WordPress, which runs the blog portion of meyerweb (the rest is mostly HTML, with a little PHP here and there), and hadn’t found one. Then I found the “Import story” feature on Medium and thought, Sure, why not?
So I tried it out on my most recent post, which also happened to have some code in it, as my posts sometimes do. The process was, as anyone who’s used it can tell you, very simple. Paste in a URL and the content gets sucked in.
Well, except for code blocks.

Everything was imported without incident except the Javascript. That seems like a metaphor for something.
I’d structured the block with a pre element, as I always do, and yet the line-breaking was stripped away. It looks like my indentation tabs were preserved, but without the linefeeds, they didn’t have nearly the same utility.
The real problem is that the importation of the code block stopped cold at the first <, dropping the rest of the code on the floor. Now, I admit, I didn’t escape or entity-ize the character in my source, and maybe that was the problem. Still, I feel like an import tool should be a little smarter about things like less-than symbols on import. Otherwise, how many less-than-threes will end up as just plain threes?
Fortunately, the fix was simple: I went back to the original post, drag-selected the whole code block, copied, went back to Medium, drag-selected the mangled code, and hit ⌘V. Done. It was properly formatted and no less-than terminations occurred.
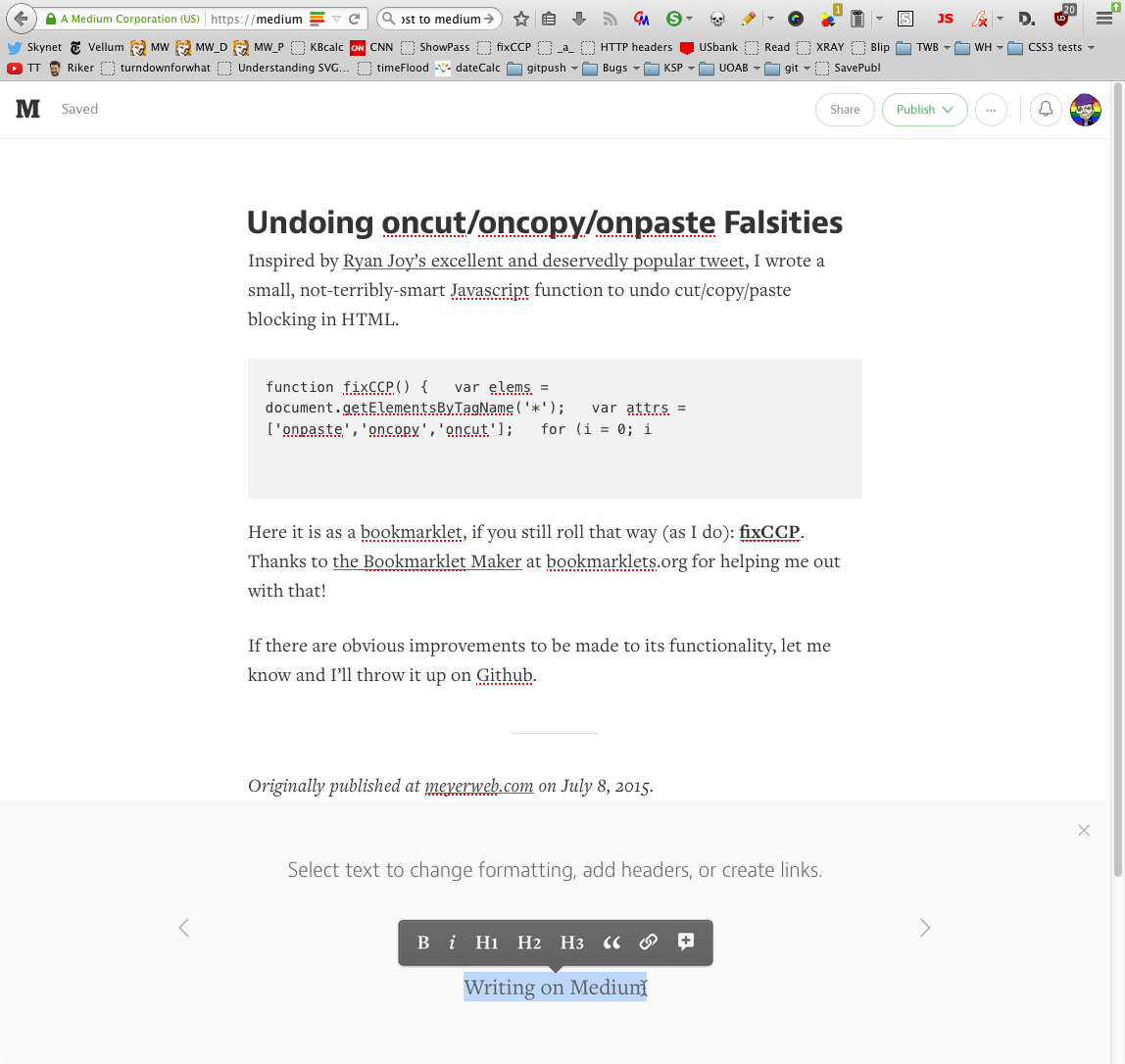
Today, I’m experimenting with writing my post on Medium first, after which I’ll repost it at meyerweb. This is likely the only time I’ll do it in that order, given my experience over here. Captions are deucedly hard to edit (at least in my browser of choice, Firefox Nightly), the apparent inability to add simple decorations like border to images, and the apparently intentional, active enforcement of single-space-after-sentence even when editing annoy me deeply. (Yes, that’s how I roll. Let’s not have the spacing argument here, please.)
I can see why Medium appeals to so many. It’s pretty frictionless, a lot more so than almost any other tool of its kind I’ve used. I mean, my WordPress install is pretty frictionless to me, but that’s because I invested a lot of time customizing it to be that way. Much like my browser, mail client, and other essential tools.
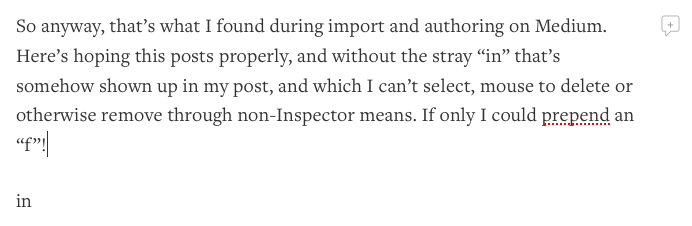
So anyway, that’s what I found during import and authoring on Medium. Here’s hoping this posts properly, and without the stray “in” that’s somehow shown up in my post, and which I can’t select, mouse to delete or otherwise remove through non-Inspector means. If only I could prepend an “f”!

It didn’t show up when I posted, fortunately.

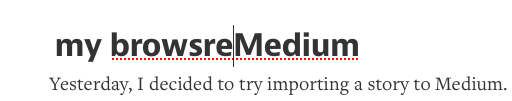
P.S. I discovered this was the title just before publishing. It was supposed to be just “Medium”. ¯\_(ツ)_/¯