Gridded Headings v. Justified Headings
Published 8 years, 7 months pastAmongst the reactions to Gridded Headings, Benjamin de Cock pointed out there’s another way to arrive at the same place I did. Instead of this:
grid-template-columns:
minmax(1em,1fr)
minmax(min-content,max-content)
minmax(1em,1fr);
…Benjamin pointed out one could instead do this:
justify-content: center;
That’s right: without explicitly specifying any grid columns, but just setting the grid items themselves to be centered, the same behaviors emerge. Clever!
What’s interesting is that the behaviors are not precisely the same. While mostly identical behaviors occur with either approach, there are a few subtle differences and a much different possibility space. I’ll consider each in turn.
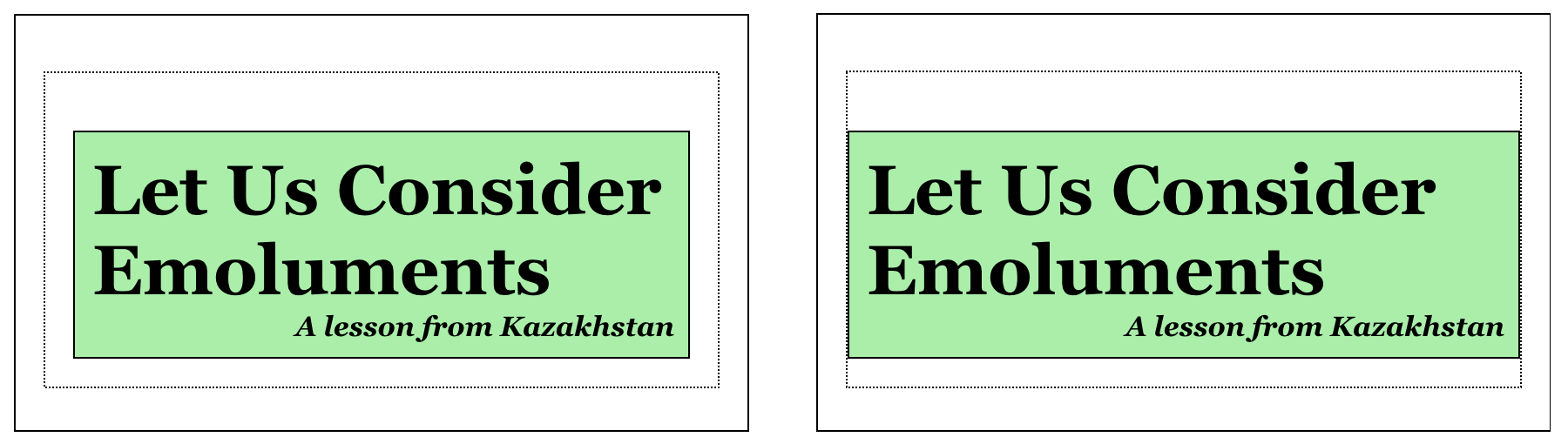
First, the differences. First of all, the small gutters defined by the first and third grid column tracks — the ones defined to be minmax(1em,1fr) — aren’t present in the justify-content version. This means the headings will jam right up against the edge of the grid container if things get narrow enough.

So we either need to re-establish them with grid-template-columns, which would seem to put us right back where we were, or else apply side margins to the heading and subheading. Something like this:
div h2, div h3 {margin-right: 1rem; margin-left: 1rem;}
Either way, that side separation has to be defined (assuming you want it there). Having to set those separations as margins feels a little clumsy to me, though not hugely so. Doing all the sizing and separation in a single grid-template-columns declaration feels cleaner to me, though I admit that may be partly due to my current Gridfatuation.
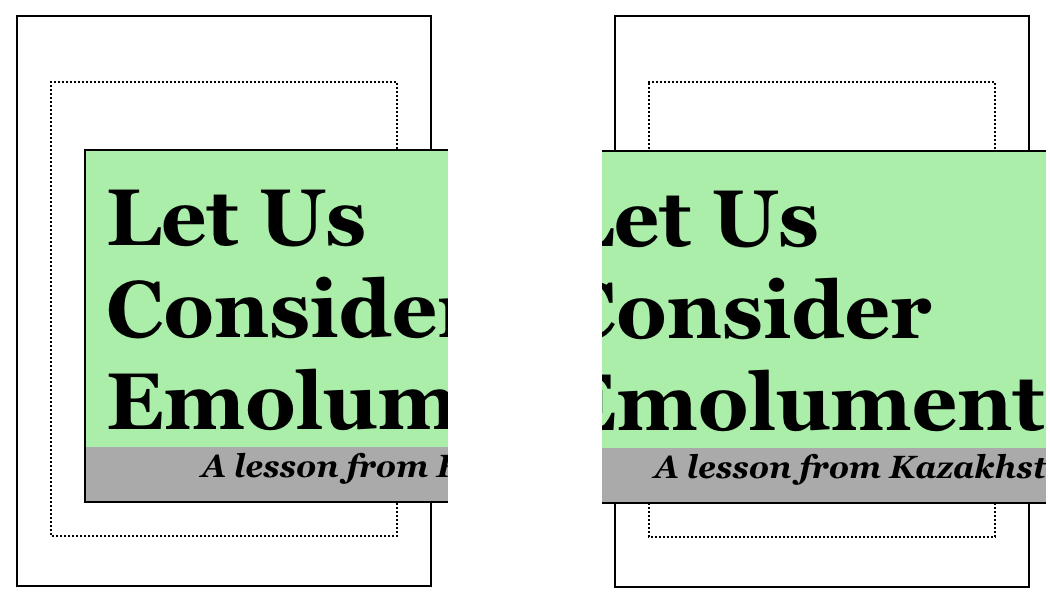
There is another difference worth exploring. If the content gets wider than the space available, the grid-template-columns approach means the content will overflow to the right (in LTR writing modes). If it falls offscreen, it can be scrolled to read. With justify-content: center, the content stays centered within the box, overflowing to both sides. The content to the left may not be accessible via scrollbar.

So if you have a large headline containing a lengthy unhyphenated word, like “Kazakhstan” or “emoluments”, you might prefer one result over the other.
Beyond that, the further possibilities are a lot richer with Grid than with content justification. Center-justifying the content means exactly that: the element boxes are centered. So if you were interested in taking the heading and subheading, acting as an apparent unit, and shift them toward one side or another, this would be much easier to accomplish with Grid.
Suppose we want there to be three times as much space to one side of the headings’ column as the other. Here’s what that would look like:
grid-template-columns:
minmax(1em,1fr)
minmax(min-content,max-content)
minmax(1em,3fr);
That’s it. One number changed, and the whole setup is offset from the center without losing the coherence of the original demo.
The same thing could likely be approximated with justify-content using side margins on the heading elements, but it wouldn’t be precisely the same, even with percentages. fr is a very special beast, and permits very unique results.
The other major difference in possibilities is that with Grid, we can rearrange elements visually without ever touching the source. Suppose we wanted to put the subhead above the heading in some layouts, but not others. (Whether those different designs live on different pages or at different breakpoints, it really doesn’t matter.) With Grid, that’s as simple as rewriting the grid template in a line or three of CSS. The h2 remains ahead of h3 in the HTML.
With justify-content, you’d still have to write that same grid template, or else switch to flexbox and use flex-direction: column-reverse or some such. That would work if you want to just switch the display order of two headings in a single column. It tends to fall down for anything more demanding than that.
This is not to say Benjamin came up with a bad alternative! I like it quite a bit, precisely because it has similar outcomes to my original idea, thus shedding light on creative ways Grid and content alignment can be combined. But I like it even more for its differences, which shed even more light on how the two things operate.
In that combination of similarity and difference, I can sense an incredible range of capability, chock full of nuance and brimming with possibility. There are going to be ways to put these things together that nobody has figured out yet. I know I keep saying this, but there’s a vast landscape opening, so vast that I don’t think we can even guess how far it extends yet, let alone have mapped its terrain.