Running Code Over Time
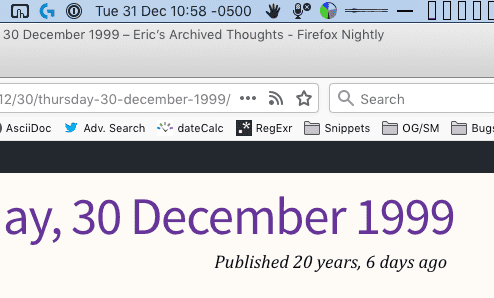
Published 6 years, 1 month pastI’m posting this on the last day of 2019. As I write it, the second post I ever made on meyerweb says it was published “20 years, 6 days ago”. It was published on the second-to-last day of 1999, which was 20 years and one day ago.

What I realized, once the discrepancy was pointed out to me (hat tip: Eric Portis), is the five-day error is there because in the two decades since I posted it, there have been five leap days. When I wrote the code to construct those relative-time strings, I either didn’t think about leap days, or if I did, I decided a day or two here and there wouldn’t matter all that much.
Which is to say, I failed to think about the consequences of my code running over long periods of time. Maybe a day or two of error isn’t all that big a deal, in human-friendly relative-time output. If a post was six years and two days ago but the code says 6 and 1, well, nobody will really care that much even if they notice. But five days is noticeable, and what’s more, it’s a little human-unfriendly. It’s noticeable. It jars.
I think a lot of us tend not to think about running code over long time periods. I don’t even mean long time periods in “Web years”, though I could — the Web is now just about three decades old, depending on when you reckon the start date. (Births of the web are like standards — there are so many to choose from!) I mean human-scale long periods of time, code that is old enough to have been running before your children were born, or maybe even you yourself. Code that might still be running long after you die, or your children do.
The Web often seems ephemeral. Trends shift, technologies advance, frameworks flare and fade. There’s always so much new shiny stuff to try, new things to learn, that it seems like nothing will last. We say “the Internet never forgets” (even though it does so all the time) but it’s lip service at this point. And yet, the first Web pages are still online and accessible.
Which means the code that underpins them, from the HTML to the HTTP, is all still running and viable after 30 years. The foresight that went into those technologies, and the bedrock commitment to consistency over long time frames, is frankly incredible. It’s inspiring. Compatibility both forwards and backwards in time, over decades and perhaps eventually centuries, is a remarkable achievement.
As I write this, I have yet to fix my relative-time code. It’s on my list now, and I plan to get to it soon. I presume the folks creating Intl.RelativeTimeFormat (hat tip: Amelia Bellamy-Royds) put a lot more thought into their code than I did mine, because they know they’re writing for long time frames.
What I need to do is adopt that same mindset. I think we all do. We should think of our code, even our designs, as running for decades, and alter our work to match. I don’t necessarily know what that means, but we’ll never find out unless we try.