The Survey, 2011
Published 13 years, 7 months pastBack on Tuesday, A List Apart opened the 2011 edition of The Survey for People Who Make Web Sites, the fifth annual effort to learn more about the people who work in the web industry. If you haven’t taken it yet, please do so! It should take about ten minutes
I’m proud to have been a part of this effort since its inaugural launch back in 2007. It’s a major undertaking, mostly in analyzing the data and turning that into a detailed report, but it’s more than worth the time and effort. Before the Survey, we really didn’t know very much about who we were as a field of practice, and without it we wouldn’t have as clear a picture of who we are today.
There have been growing pains, of course, chief among them UCCASS, the survey software we’ve been using since the outset. Its limitations and lack of updates finally pushed us to find another platform, and we chose to move over to Polldaddy. Many thanks to the Polldaddy team for giving the survey a home and helping me figure out the best strategies for recreating the survey. (And also for putting up with my occasionally testy feature and support requests. Sorry, gang.)
Due to differences between UCCASS and Polldaddy, we ended up restructuring the survey into two distinct paths. I think this change actually speeds the process of taking the survey. I’m pretty sure just about anyone could get through it in under ten minutes.
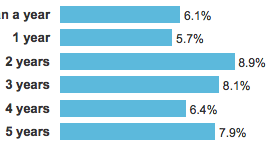
Unsurprisingly, participation in the survey has dropped over the years; last year’s survey had a bit more than half as many respondents as the first-ever survey back in 2007. Tellingly, the actual results have been pretty consistent over the years. I’d really like to see how those results stand up to an increase of respondents, so please:
- If you haven’t taken the survey yet, kindly set aside ten minutes and do so.
- If you have taken the survey, thank you. Now, spread the word! If you could post a quick link to any mailing lists, web forums, newsgroups, or other professional communities in which you participate, it will be an enormous help. The more practitioners we have answer, the better the results.
As always, the survey will close a month after it opened; and as always, a detailed report will be published — feel free to peruse the reports from 2007 (PDF), 2008, 2009, and 2010 — along with anonymized data sets for independent analysis. Together, they form a picture, but one that is still being drawn. Please help us to add the most essential detail — you!