Once Upon a Browser
Published 1 year, 6 months pastOnce upon a time, there was a movie called Once Upon a Forest. I’ve never seen it. In fact, the only reason I know it exists is because a few years after it was released, Joshua Davis created a site called Once Upon a Forest, which I was doing searches to find again. The movie came up in my search results; the site, long dead, did not. Instead, I found its original URL on Joshua’s Wikipedia page, and the Wayback Machine coughed up snapshots of it, such as this one. You can also find static shots of it on Joshua’s personal web site, if you scroll far enough.
That site has long stayed with me, not so much for its artistic expression (which is pleasant enough) as for how the pieces were produced. Joshua explained in a talk that he wrote code to create generative art, where it took visual elements and arranged them randomly, then waited for him to either save the result or hit a key to try again. He created the elements that were used, and put constraints on how they might be arranged, but allowed randomness to determine the outcome.
That appealed to me deeply. I eventually came to realize that the appeal was rooted in my love of the web, where we create content elements and visual styles and scripted behavior, and then we send our work into a medium that definitely has constraints, but something very much like the random component of generative art: viewport size, device capabilities, browser, and personal preference settings can combine in essentially infinite ways. The user is the seed in the RNG of our work’s output.
Normally, we try very hard to minimize the variation our work can express. Even when crossing from one experiential stratum to another — that is to say, when changing media breakpoints — we try to keep things visually consistent, orderly, and understandable. That drive to be boring for the sake of user comprehension and convenience is often at war with our desire to be visually striking for the sake of expression and enticement.
There is a lot, and I mean a lot, of room for variability in web technologies. We work very hard to tame it, to deny it, to shun it. Too much, if you ask me.
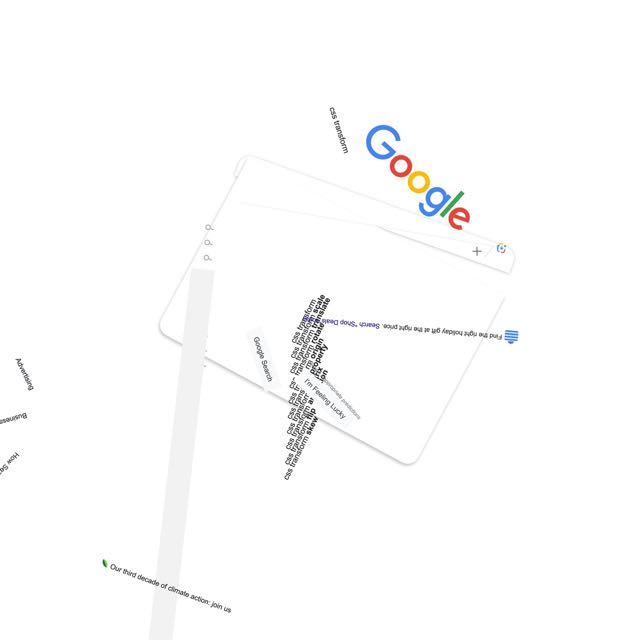
About twelve and half years ago, I took a first stab at pushing back on that denial with a series posted to Flickr called “Spinning the Web”, where I used CSS rotation transforms to take consistent, orderly, understandable web sites and shake them up hard. I enjoyed the process, and a number of people enjoyed the results.

In the past few months, I’ve come back to the concept for no truly clear reason and have been exploring new approaches and visual styles. The first collection launched a few days ago: Spinning the Web 2023, a collection of 26 web sites remixed with a combination of CSS and JS.
I’m announcing them now in part because this month has been dubbed “Genuary”, a month for experimenting with generative art, with daily prompts to get people generating. I don’t know if I’ll be following any of the prompts, but we’ll see. And now I have a place to do it.
You see, back in 2011, I mentioned that my working title for the “Spinning the Web” series was “Once Upon a Browser”. That title has never left me, so I’ve decided to claim it and created an umbrella site with that name. At launch, it’s sporting a design that owes quite a bit to Once Upon a Forest — albeit with its own SVG-based generative background, one I plan to mess around with whenever the mood strikes. New works will go up there from time to time, and I plan to migrate the 2011 efforts there as well. For now, there are pointers to the Flickr albums for the old works.
I said this back in 2011, and I mean it just as much in 2023: I hope you enjoy these works even half as much as I enjoyed creating them.