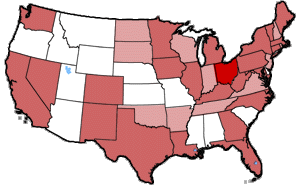
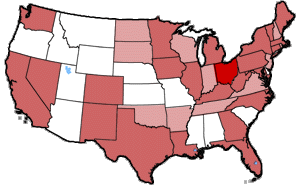
First Matt Haughey did it, and then Nick Finck did it too, so I guess I’ll join the movement. Here’s a map of where I’ve been in United States, one which I created myself rather than use the generator offered by World66. I’ve never been to either Alaska or Hawaii, so I left them off the map.

The reddest state is my home state, and the one where I’ve lived for most of my life. (Psst… it’s Ohio.) The medium-red states are the ones I’ve visited, and the light red states are those through which I’ve driven on my way to some other destination. In order to qualify as a “visited” state it had to contain a destination, a place I went intending to meet someone or see something, and where I stayed for at least a night. Thus, although I once spent three nights in Arkansas, it wasn’t by choice (we were caught by the blizzard of late January 2000) and we were only there because we were on our way to another state, so Arkansas is light red. I also left the Upper Peninsula of Michigan white because I’ve never been there, even though I’ve visited the Lower Peninsula several times. It’s an arbitrary decision, I admit. Yes, I know they’re all one state.
I thought about giving states varying shades of red based on how often I’d been there, but that seemed like way too much effort. I suppose if I had GIS software of some kind that interfaced with a database of some other kind, I could have quickly generated such a map. Again, the effort: too much. I decided to move on to other things.
After reading my political discourses, Michael Glaesemann and Todd Roberts both wrote to suggest that I try the Political Compass, so I did. I found it interesting because it plots your stance not only along a left/right axis, but also an authoritarian/libertarian axis; in other words, your responses place you somewhere in a two-dimensional space. For those who are interested, here are my
Political Compass results, in which I’m rather unsurprisingly graphed as a libertarian liberal. Also somewhat unsurprisingly, I took the test twice and got two different plots, although both were the same general area of the same quadrant. This plot represents my second run through; on the first run, I was plotted closer to the origin.
In doing a little more research, I came across some complaints about the Political Compass, particularly that its methodology is closed and there’s suspicion that it’s rigged to favor certain results (although not the results I got). One critic decided to create his own political survey as a response, one based on an open methodology, and he titled it Political Survey. Very creative. So I took that one as well, in part because Andrew Sidwell wrote to recommend it, and here are my
Political Survey results, which place me as a pragmatic liberal. It’s tempting to claim that pragmatism and libertarian leanings go hand in hand, but of course that’s plain wrong. One person’s pragmatism is another’s wild-eyed delusion.
As I mulled these results, I realized that while helpful, they weren’t as important as a more fundamental realization. It’s simply this: when it comes to matters such as political belief, trying to plot yourself one-dimensionally will lead to thinking of a similar depth. You need at least two dimensions to even begin to accurately capture the stances of real people, and to therefore be able to think with any real sophistication about the topic at hand. What’s tricky is picking your axes. Right/left (or liberal/conservative) is an easy choice, but what about the second axis? The two surveys I took used that axis in different ways. Suppose we were to take the two surveys and merge them, so we graphed political beliefs in a three-dimensional space. Again, what do you place on which axes? These are difficult questions in themselves.
As an example, the December 2003 issue of Scientific American describes work done to map the regions of the world in a two-dimensional space that represents modernity:
Modernization, the subject of intense scrutiny at least since the time of Marx and Nietzsche, has seldom been measured systematically. One of the most useful attempts to do so has been done by political scientists Ronald Inglehart and Wayne E. Baker of the University of Michigan at Ann Arbor.
In their approach, being modern implies not only a lack of traditional beliefs but also a need for free expression. To measure these attributes, they use responses from the World Values Survey, an international collaborative study based on extensive questioning of people in scores of countries making up more than 80 percent of the world’s population. The first of these dimensions—the traditional versus secular-rational scale in the chart—derives from attitudes toward religion, respect for authority, and patriotism. The second dimension—survival versus self-expression—derives from questions about physical security, trust in other people, gender roles, and personal happiness.
That sounds pretty good, but should modernity be measured by picking different conceptual spectra to combine? Not being a political scientist, I can’t intelligently answer the question, but I’m sure there’s plenty of room for disagreement. If you’re already subscribed to the digital version of the magazine, you can read the whole article: Measuring Modernity, or you can see the resulting map published at the World Values Survey Web site. For that matter, you can get a slightly blurry scan of the Scientific American article in PDF format from the WVS site. My fundamental point is that, again, a two-dimensional map yields far more useful information (and a much more complete basis for debate and analysis) than any one-dimensional line could hope to offer. Assuming, of course, that any debaters accept the graphed space as being appropriate; if not, then the debate can’t even start.
At any rate, the process of going through these surveys helped me realize just how poorly the current public political debate maps to the real opinions people hold. The two American political parties jockey for position on the right/left spectrum, and the members of those parties try to move to the right or left of each other in an attempt to capture votes. But what if what I want in a candidate is a particular placement along a y axis, not the usual x (right/left) axis? The media just makes the situation worse, likely because simplistic right/left distinctions help keep news segments as short as possible. Heaven forbid they should actually try to capture the nuances of a candidate’s positions and opinions. That would take time, and might demand that viewers actually think.
So if nothing else, my public political musings have led to the realization that I was being far too restricted in my own thinking about the whole topic, which was an intellectual failure on my part. I sincerely hope that this realization will spur me to consider other topics with a similar level of sophistication. It’s easy to get trapped into a limited view—often all too easy. Fighting that temptation is an important step toward thinking more clearly and completely.
 From what I understand, this is typically how mother-cats feed their children, and start training them to hunt for their own food. I wished there were some way to communicate to Gravity that she could have her hunting spoils back, since Carolyn’s fairly well fed even without rodent supplements. When you think about all this, it’s really rather touching, in a morbid way. Kat and I both got a pretty good laugh out of it.
From what I understand, this is typically how mother-cats feed their children, and start training them to hunt for their own food. I wished there were some way to communicate to Gravity that she could have her hunting spoils back, since Carolyn’s fairly well fed even without rodent supplements. When you think about all this, it’s really rather touching, in a morbid way. Kat and I both got a pretty good laugh out of it.