Inspector Scrutiny
Published 15 years, 4 months pastIt’s been said before that web inspectors — Firebug, Dragonfly, the inspectors in Safari and Chrome, and so forth — are not always entirely accurate. A less charitable characterization is that they lie to us, but that’s not exactly right. The real truth is that web inspectors repeat to us the lies they are told, which are the same lies we can be told to our faces if we ask directly.
Here’s how I know this to be so:
body {font-size: medium;}
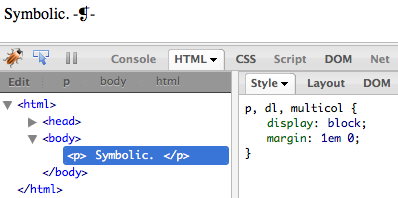
Just that. Apply it to a test page. Inspect the body element in any web inspector you care to fire up. Have it tell you the computed styles for the body element. Assuming you haven’t changed your browser’s font sizing preferences, the reported value will be 16px.
You might say that that makes sense, since an unaltered browser equates medium with “16”. But as we saw in “Fixed Monospace Sizing“, the 16px value is not what is inherited by child elements. What is inherited is medium, but web inspectors will never show you that as a computed style. You can see it in the list of declared styles, which so far as I can tell lists “specific values” (as per section 6.1 of CSS2.1). When you look to see what’s actually applied to the element in the “Computed Styles” view, you are being misled.
We can’t totally blame the inspectors, because what they list as computed styles is what they are given by the browser. The inspectors take what the browser returns and prettify it for us, and give us ways to easily alter those values on the fly, but in the end they’re just DOM inspectors. They don’t have a special line into the browser’s internal data. Everything they report comes straight from the same DOM that any of us can query. If you invoke:
var obj = document.getElementsByTagName('body')[0];
alert(getComputedStyle(obj,null).getPropertyValue('font-size'));
…on a document being given the rule I mentioned above, you will get back 16px, not medium.
This fact of inspector life was also demonstrated in “Rounding Off“. As we saw there, browsers whose inspectors report integer pixel values also return them when queried directly from the DOM. This despite the fact that it can be conclusively shown that those same browsers are internally storing non-integer values.
Yes, it might be possible for an inspector to do its own analysis of properties like font-size by checking the element’s specified values (which it knows) and then crawling up the document tree to do the same to all of the element’s ancestors to try to figure out a more accurate computed style. But what bothers me is that the browser reported computed values that simply aren’t accurate in the first place. it seems to me that they’re really “actual values”, not “computed values”, again in the sense of CSS2.1:6.1. This makes getComputedStyle() fairly misleading as a method name; it should really be getActualStyle().
No, I don’t expect the DOM or browsers to change this, which is why it’s all the more important for us to keep these facts in mind. Web inspectors are very powerful, useful, and convenient DOM viewers and editors, essentially souped-up interfaces to what we could collect ourselves with JavaScript. They are thus limited by what they can get the browser to report to them. There are steps they might take to compensate for known limitations, but that requires them to second-guess both what the browser does now and what it might do in the future.
The point, if I may be so bold, is this: never place all your trust in what a web inspector tells you. There may be things it cannot tell you because it does not know them, and thus what it does tell you may on occasion mislead or confuse you. Be wary of what you are told — because even though all of it is correct, not quite all of it is true, and those are always the lies that are easiest to believe.