Media Queries
Published 11 years, 2 weeks pastThanks to a combination of my slow process of re-integrating into the web community and the Year in Review explosion at the end of 2014, I actually have some media appearances to tell you about. (This is at least four times as weird for me as it is for you.)
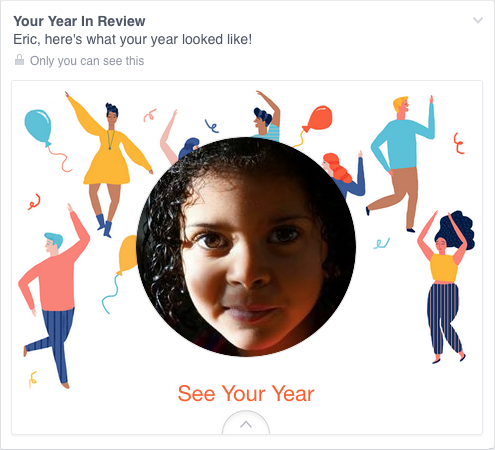
Since I love the written word, I’ll start with the fact that I’ve been published at Slate Magazine. As the whole Year in Review thing was going crazy viral, an editor at Slate emailed to ask if I’d consider republishing “Inadvertent Algorithmic Cruelty” with them. I said I’d love to as long as I could revise the piece a bit, to which they readily agreed. So I reworked the opening to be extra-clear about what had actually happened, gave it a closing that was better attuned to a wider audience than the few hundred web designers I assumed would read the original post, and they ran it. (The headline was, I have to say, not my idea, but that’s how it goes in most magazines: editors write headlines. I was at least able to suggest some tweaks.)
Shortly after that piece went live, I was asked to be part of a piece on Huffington Post Live about Year in Review (of course). I was still in Tennessee when the segment aired, and our hotel’s wifi wasn’t up to the task of streaming video, but thankfully they were willing to have me on by phone.
I saved what I consider to be the best for last. Jen Simmons just recently had me as a guest on The Web Ahead, where we talked for two hours about what my family has been through in the past two years, designing for crisis, Year in Review, what it’s like to have a story go viral on you, being intentional in the age of social media, new details about my AEA talk “Designing for Crisis”, the Metafilter dot, and a whole lot more. Parts of it are emotionally difficult, but not too many. We got pretty deep into what I’m thinking about design and where it should go, and in a few cases Jen posed questions that I couldn’t really answer, because they’re at or beyond the edge of what I’ve figured out so far.
Jen is such a great interviewer. Not only did she ask great questions and then patiently let me ramble my way to answers, she brought really smart perspectives to everything we were talking about. Listening to her observations and thoughts gave me several new insights into designing for crisis, and more. You should listen to the episode, or to any of the shows in her archives, just to hear a master of the craft at work.
So, yeah. This has all been very interesting for me. At some point, I’ll probably write something about what it’s like to watch a story about you go viral, but for now, I’m enjoying the return to anonymity. It’s left me time to think more about empathetic design, and to catch up with work and other people’s thoughts. That’s the best part of this whole web thing: learning from others. It’s why I got started with the web in the first place. It’s why I’m still here.