XBox Live via a Mac Laptop
Published 18 years, 9 months pastAfter discovering that I couldn’t use my Airport Express as a wireless bridge (because my Netgear router doesn’t support WDS), I hauled my DSL modem and the router into the recreation room to see if I could get onto XBox Live at all. As it turned out, the answer was “yes”, so the MR814v2 is at least partly Live compatible. Cool! Unfortunately, I needed to return the modem and router to the second floor, and that still left me without a convenient way to get the 360 onto the internet. Uncool.
And then it hit me: Internet Sharing in OS X! I could use my PowerBook as a bridge by sharing its Airport connection over an Ethernet cable. Yes!
Only it wasn’t quite that simple. The 360 steadfastly refused to obtain an IP address. So far as I could tell, it wasn’t picking up a DHCP lease from the Mac (the error codes the XBox returns are utterly cryptic numbers, unsurprisingly). I thought that was going to be the end of it until I noticed the “Edit Settings” button at the bottom of the XBox’s network testing screen. Lo and behold: a place to manually configure my XBox’s network settings.
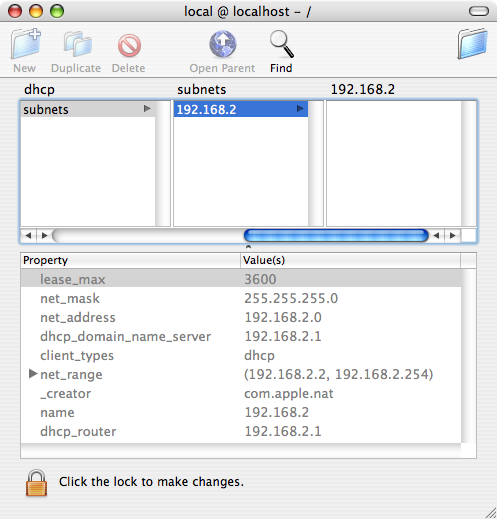
So I dug into the Mac’s NetInfo Manager utility (it’s in the “Utilities” folder inside the “Applications” folder) to get all the necessary subnet information, which I found under config->dhcp->subnets->192.168.2. Here’s what it showed me:

So with that information in hand, I manually set the XBox 360’s networking information as follows.
| Property | Value |
|---|---|
| IP address | 192.168.2.254 |
| Subnet mask | 255.255.255.0 |
| Gateway | 192.168.2.1 |
| Primary DNS Server | 192.168.2.1 |
| Secondary DNS Server | 0.0.0.0 |
Once I’d done all that, the networking test passed. I was online and on Live.
I haven’t tested this setup in multiplayer yet, but I was able to set up an account, get my gamertag, and download a number of demos without any trouble (except for it taking a long while to grab several GB of data, but that’s life at ~300KB/s). The one potential problem I’ve seen is that the NAT test shows a result of “Moderate”, which the help files claim could result in connection problems or loss of voice chat. (Addendum: I’ve tested voice chat and it’s a bit fuzzy, but it works. Of course, maybe it’s fuzzy for everyone. I dunno!)
On the subject of specific values, I picked the address 192.168.2.254 for no particular reason; obviously, anything in the allowed range would have been fine. I might I go back and change it at some point. Or not. My point is that it’s not like it had to end in 254 or anything. Similarly, the 0.0.0.0 for the secondary DNS server was just me not changing the default. I suppose I could have set it to match the primary, but I don’t see what difference that would really make.
The morning after figuring all this out, I came across How To: Using your Mac as a NAT router—which, if I’d known about it, might have saved me a good deal of time. The author ran into many of the same issues I did, and came to most of the same answers. The interesting thing is that he set up his 360 to use the “base” router, not the Mac, which didn’t work for me. I had to use the 192.168.2.* subnet; I couldn’t get out to the ‘root’ 192.168.1.*. (I use that instead of 192.168.0.*. Why? Why not?)
So if you’re looking to put an XBox 360 online but don’t want to shell out for a wifi adapter or run a bunch of cable, your OS X laptop can easily serve as a wireless bridge. I imagine any laptop running a modern OS is capable of the same thing.
Of course, I don’t regard this as a permanent solution. If I decide I like Live gaming enough to do it frequently, I’ll probably spring for a dedicated wireless adapter for the XBox, or else relocate the modem and Netgear router to the rec room permanently and buy a wireless adapter for my desktop machine. If I decide Live gaming is okay but not something I do very often, then I’ll just keep using the laptop as a bridge and save a little money.
